【WordPress】WEBアセンブラー的な手法で会員制サイトを構築してみた感想
WordPressでなるべくコードを書かずに作ろうという趣旨で、酒の肴に内輪向けの会員制サイトをやってみました。

WEBアセンブラーとは
とりあえずやろうと思った文脈がこれです。
第70回 WordBench大阪「カスタムフィールド製造業・Webアセンブラー芸人座談会」に参加しましたで、ここでいう「WEBアセンブラー」という一部界隈でのみ通じる謎ワードは、元ネタに曰くつまりこうです↓↓
Web Assemblerという言葉には「いろいろかき集めてWebサイトを作る人たち」という言葉通りの意味の他に、アセンブラ、つまり「機械語とプログラミング言語の橋渡し」という意味があるのかもしれない。そう、Webサイトを作るという作業は、ほんとうに意味のわからないことなのだ。 では、彼ら・彼女らが具体的に何をするかというと、プレミアムテーマとページビルダーを使ってWebサイトを制作することである。カスタムフィールド製造業ならびにWebアセンブラーという職業について
あまりつまりってない気がするので更につまりると、つまりなるべくコードを書かずに「ありもん」を組み合わせてサイトを作ろうという趣旨の事であると理解しています。(これはたぶん表面的な理解で、もっと深くて良い事を言ってる人はいると思うので、興味があれば各々ググラビリティを発揮してください)
ほんで何故そのような手法でサイトを作ろうと思ったかというと、「全部自分の手で作らないといけない」という呪い的なものを解呪し、必要に応じて外部のリソースを取り入れられる能力を身につけるべきだというのが最近考えている課題のひとつだからで、今回はその練習台として内輪の会員制サイトをやりました。
使ったもの
WordPress
CをMするSにWのPをアレしました。
テーマ
これはいろいろ悩んだ結果、公式テーマディレクトリの注目だか人気だかの1ページ目にあったものを適当に使うというダメな感じの選択肢に落ち着きました。
アセンブラー的な手法を用いるうえで、このテーマ選びというのは結構奥深いというか、知見が必要だという感じを感じました。普段だいたい自分で作ってしまってるんですが、なんというかオーダーに対して「適したテーマの作り方」と「適したテーマの選び方」には若干の溝を感じた気がします。単なる経験不足とも言います。
あとどのテーマもしっかり工数かかってる気がするので、無料で使うことに謎の恐れ的なものを感じてしまうのですが、それが呪いなのでしょう(そんなこと言い出したらWP自体使えない)。
プラグイン「WP-Members」
会員制サイト制作プラグインには、過去に使ったことのある「WP-Members」を使用しました。
WP-Members Membership Pluginあとセキュリティ用に「SiteGuard WP Plugin」と、バックアップに「BackWPup」を入れてあります。
書いたもの
「なるべく書かない」とは言ったものの多少書きました。デフォルトで備わってないけど備えたい最低限のものだけ書いて、プラグイン化して実装しました。
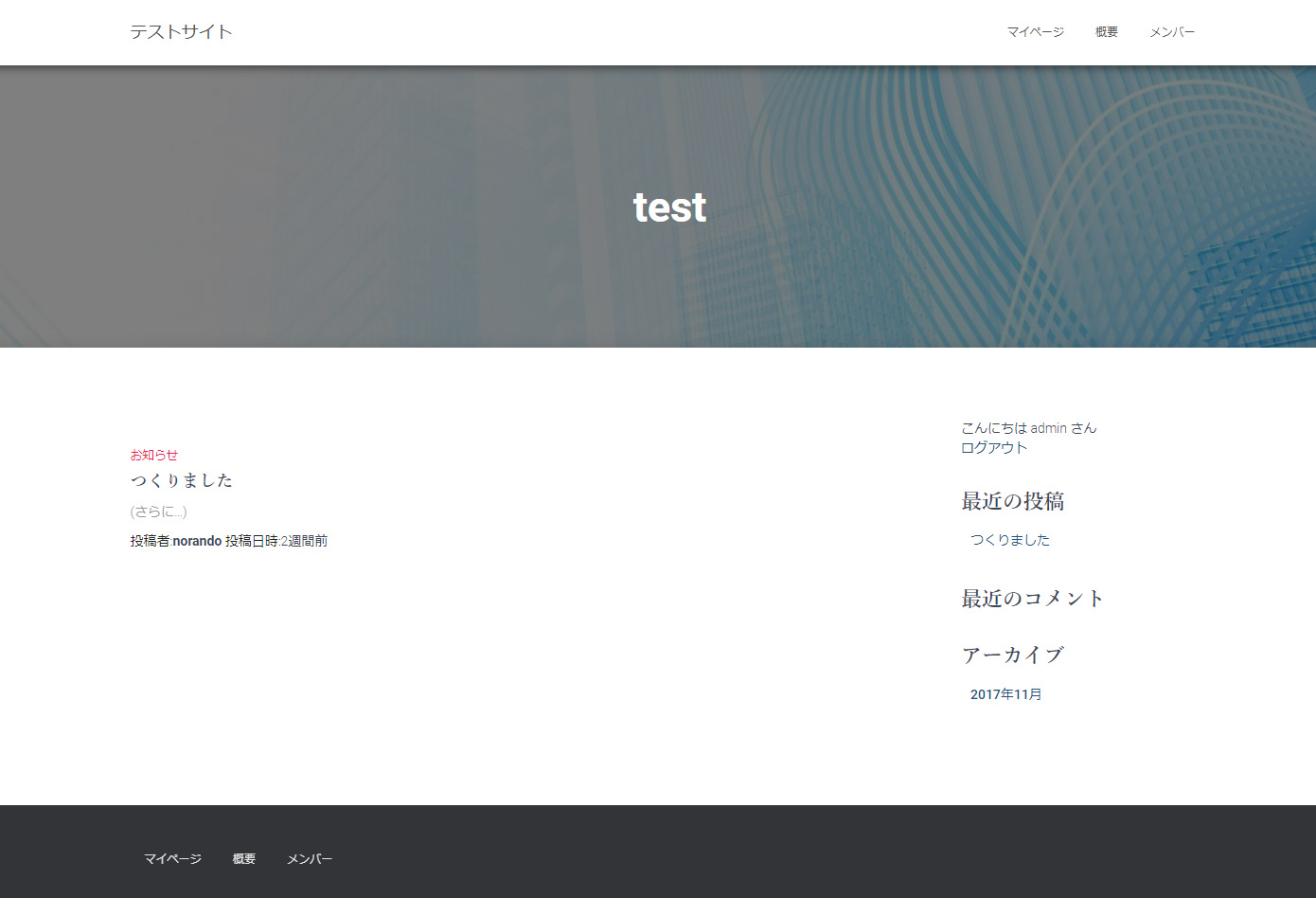
ユーザー一覧ページの作成
サイトのコアの機能です。つまりこのサイトは会員登録した内輪メンバーの登録情報を見ることができる、というだけのものになります。
で、ユーザー一覧ページの出力もWP-Membersに用意されている可能性もありますが、探してもすぐには見つからなかったため、早々に諦めて自分で書きました。
実装としては、get_usersで取得したユーザー情報をくるくる回して表示する、というものをショートコードで出力する感じにしました。
【WP-Members】テキストの変更
なんか過去によくわからない解説記事的なものを書いてしまったのですが(そのうち書き直します)、WP-Membersにはwpmem_default_text_stringsというフックが用意されていて、大体のテキストを書き換えるカスタマイズができます。
wpmem_default_text_strings【WP-Members】未ログインユーザーをログインページにリダイレクト(書く必要なかった)
デフォルトだと、ログイン時のみ公開のページに未ログインユーザーがアクセスすると会員登録フォームが表示されるので、アクセス時にログインページにリダイレクトするようにしました。
今回はほんとに内輪だけで使うサイトなので、知らん人に登録されても困るので、登録ページのURLを知っている人だけ登録できる感じにしました。。
なお、作ってから気付きましたが、件の登録フォームは管理画面からオフにすることができました…。
【テーマ】未ログインユーザーとログインユーザーで表示するメニューを変更
上記のように、ログイン時のみ公開のページに未ログインユーザーがアクセスできないようにしてあったので、メニューから外しました。どうせアクセスできないので、どっちでもいい機能ではあります。なんかノリで付けました。
実装的にはプラグインからwp_nav_menu_argsにフックしてログイン判定して分岐みたいにしました。
やってみた感想
なんやかんや微調整とか含めると総工数2日分くらいかかりました。
これを早いとみるか遅いとみるかはあると思いますが、個人的にはデザイン部分にほぼリソースを割いてないのでかなりサクッとできたんじゃないかと思います。
仕事でやるとなるともうちょっとちゃんとカスタマイズすると思いますが、「ありもん」は有効に活用する重要性を体感しました。
同時に、上手にありもんを活用するには、「ありもんを使うため」の知見や技術がいるぞ、という
よく考えたら自分で作った気になってるけど、実際はいろいろとありもんを使っているぞという面もあって、これは単に苦手な(製品知識のない)分野に対して「自分で作っちゃうんで分からないです」みたいな逃げをカマしていただけではないのかという気付きもありました。元ネタのポッドキャストとか聞いていても、どうもWEBアセンブラー的手法は職人的視点からみると卑下されがちな気がしていて、自分自身ちょっとそういう見方をしてしまっていたと思うので、その点反省です。
そのへんの意識面も含めて、より効率的に、付加価値のあるモノをインターネッツの海に送り出すことができるように精進したいというのが、つまりまとめです。

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko