【WordPress】新着情報をリンク有無など複数パターンで表示する
WordPressでよくある新着情報一覧的なトピックスの部分を、リンクのあり・なし等いろんなパターンでの条件分岐サンプル。

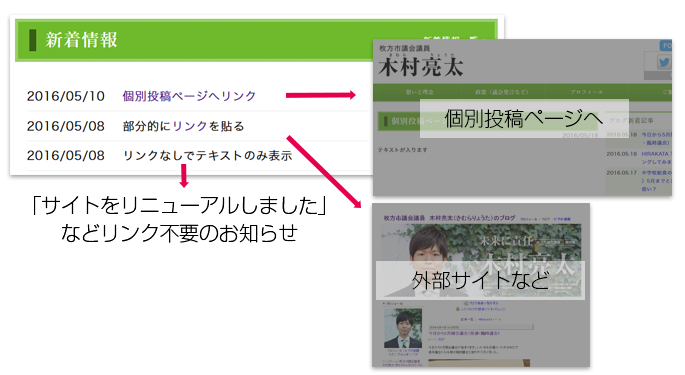
こちらの記事で紹介した制作事例の新着情報部分のサンプルです。
「通常の投稿(個別投稿ページへ遷移)」「外部リンク」「リンクなし」の3パターンの条件分岐を考えます。
投稿方法
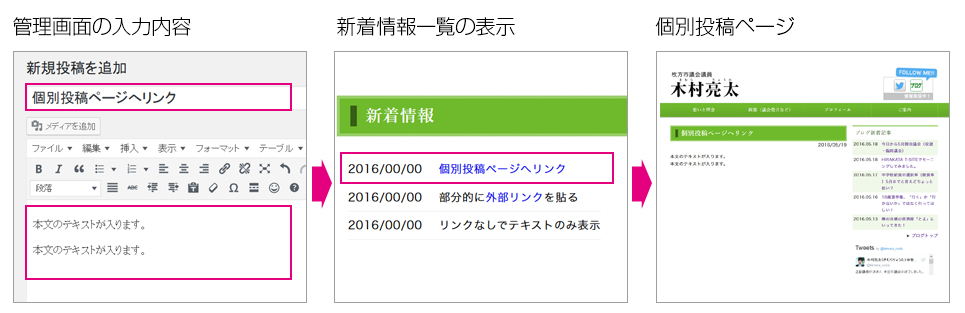
通常の投稿

タイトル、記事本文ともに普通に入力して投稿します。新着情報一覧には個別投稿ページへのリンク付きでタイトルが表示されます。一般的なブログ記事のスタイルです。
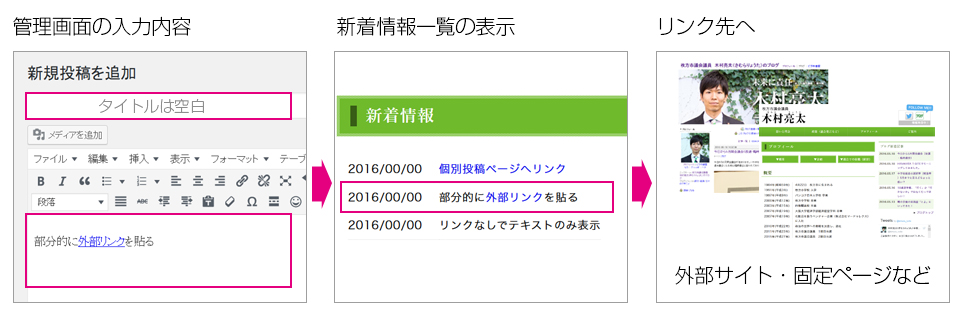
部分リンク、外部リンク

部分的にリンクを貼るなどしてお知らせから外部のリンクに飛ばしたい場合は、タイトルを空白にして本文に表示したい文言をいれ、リンクを貼ります。新着情報一覧には、本文に入力した内容が表示されます。
タイトルが空白の場合は本文を表示する条件分岐を行ってます。
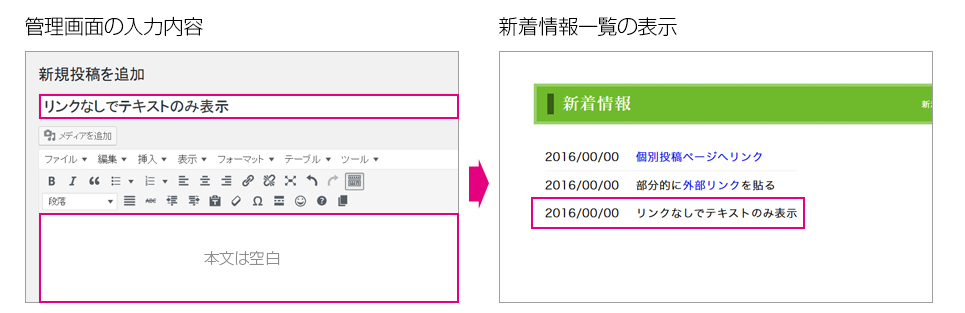
リンクなし

本文を空白にして、タイトルだけ入れて投稿します。新着情報一覧にはリンクなしでタイトルのテキストが表示されます。本文が空白の場合は、aタグを出力しないように条件分岐しています。
※部分リンクと同様に本文に入力してもOKです。
サンプルコード
<?php
$topics = get_posts(array(
'cat' => ID,
'posts_per_page' => 5
));
foreach( $topics as $post ) : setup_postdata( $post );
?>
<?php if( empty($post->post_content) ) : // 本文を空白にした場合はリンクなし ?>
<li><span><?php echo get_the_date(); ?></span><span><?php the_title(); ?></span></li>
<?php elseif( empty($post->post_title) ) : // タイトルが空白の場合は本文をタイトルとして表示 ?>
<li><span><?php echo get_the_date(); ?></span><span><?php remove_filter('the_content', 'wpautop'); ?><?php the_content(); ?></span></li>
<?php else : // 通常の投稿 ?>
<li><span><?php echo get_the_date(); ?></span><span><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></span></li>
<?php endif; ?>
<?php
endforeach;
wp_reset_postdata();
?>なんらかのカテゴリ配下の投稿のみを表示する場合にはIDの部分にカテゴリIDを入れます。
本文をタイトルとして出力するパターンでは、pタグなどの自動挿入を解除してあります。
広告

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
