【jQuery+CSS】ファイルの種類に合わせてアイコンを表示する
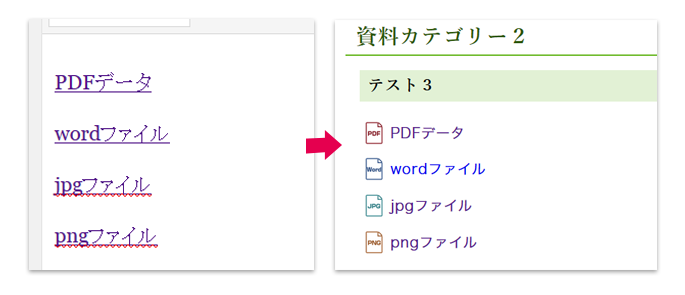
ファイルのダウンロードリンクを設置する際に、ファイルの種類にあわせてアイコンを表示させます。

こちらの記事で紹介した制作事例のサンプルです。
サンプルコード
jQueryで拡張子を取得してクラスを追加します。
HTML
<a href="ファイルのパス" class="hoge">これは何らかのファイルです</a>jQuery
$(function(){
$('.hoge').each(function(){
var file = $(this).attr('href');
var extention = file.split(".").pop(); // 拡張子を取得
$(this).addClass(extention); // 拡張子をそのままクラスとして追加
});
});CSS
.hoge{
display: inline-block;
padding-left: 2em;
background-position: left center;
background-repeat: no-repeat;
}
.pdf{
background-image: url('img/pdf.png');
}
.doc,
.docx{
background-image: url('img/word.png');
}例えば「拡張子が.docまたは.docxの場合は”.word”というクラスを追加」みたいな条件分岐にしてもいいんですが、CSS側でまとめて指定する方がシンプルで良いかなと思ってこうしました。
参考サイト
拡張子を取得 – Qiita広告
次の記事(2016/05/31)

【WordPress】アメブロの新着情報を取得する…PR記事の非表示とキャッシュの変更
前の記事(2016/05/19)

【Wordpress】新着情報をリンク有無など複数パターンで表示する

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko