AMP導入にあたっての検討事項
AMP導入にあたって、特に既存サイトのAMP化を検討されているサイトオーナー様向けに情報をまとめました。
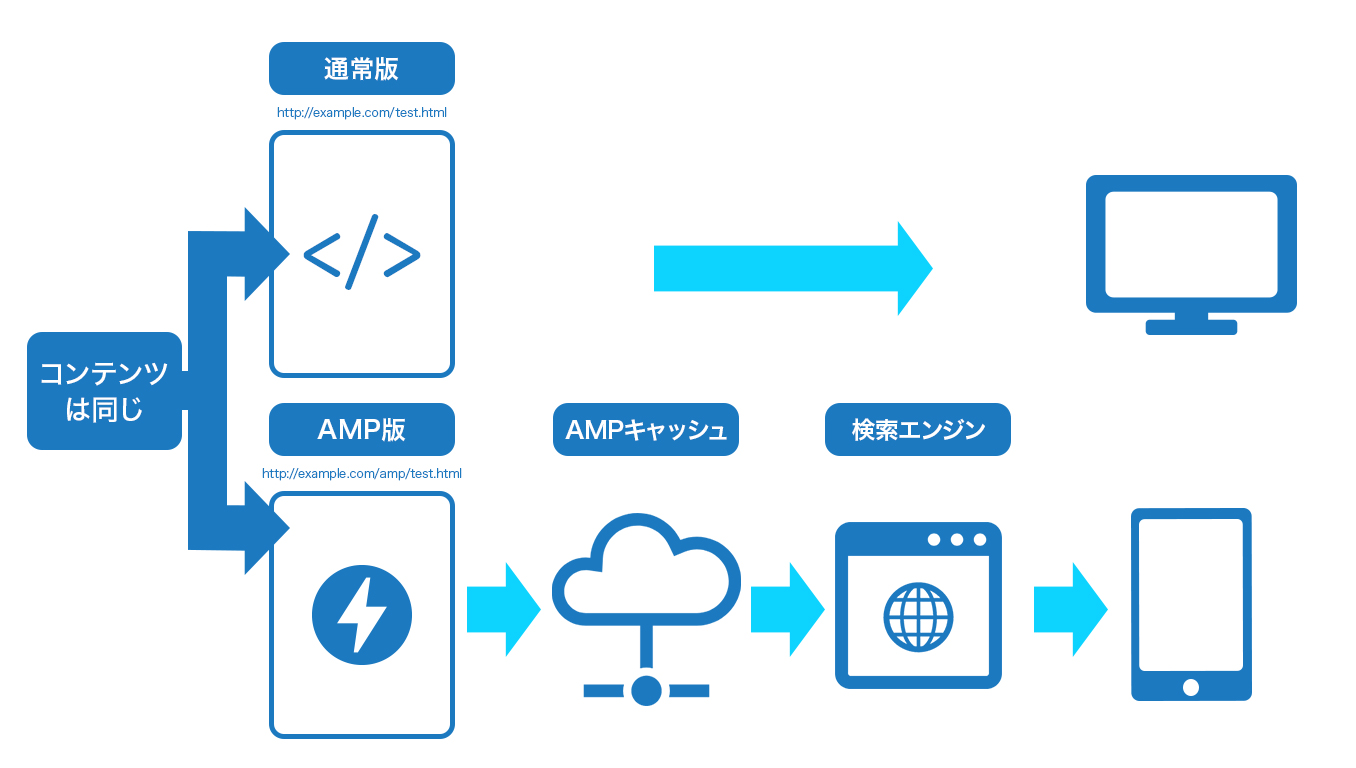
AMPとは

AMP(Accelerated Mobile Pages)とは、モバイル端末でウェブページを高速表示するためのプロジェクトもしくはフレームワーク(AMP HTML)のことを指します。
AMPでは、読み込みや描画の負荷を減らすため、独自の仕様や様々な制限が決められています。
また、ウェブページのHTMLをあらかじめGoogle、Twitter等の側でキャッシュすることで、検索結果やタイムラインからの読み込み時間が大幅に短縮され、通常1秒未満でページが読み込まれます。
AMPが威力を発揮するのは検索結果からの読み込みの高速化であって、内部リンクや他サイトからのリンクなどは通常のページを読み込みます。
AMPに関する最新の情報はAMPプロジェクト公式のサイトをご覧下さい。
Accelerated Mobile Pages Project – AMPAMP導入のメリット
ページ読み込み速度の高速化によるユーザー体験の向上が最大のメリットです。
検索結果からのサイト読み込み速度改善によりユーザーの離脱を防ぎ、ページ滞在時間やコンバージョンなどの指標を向上させます。
【参考】 衝撃の試算! ECサイトをAMP対応するだけでアクセス数110%・CV率120%になる!?【SEO記事12本まとめ】 | 海外&国内SEO情報ウォッチ | Web担当者Forum 2018年のAMPはどう進化するのか? #AMPConf 2018基調講演レポート | 海外SEO情報ブログ Benefits – AMP
※AMP導入を促進したい側の発表でもあり、元々の数値がどうだったのか的な部分が気になる内容ではあります。しかしハマれば驚異的な効果を発揮するという点は間違いないと思います。
AMP導入のSEO効果について
AMPの導入自体は検索順位を決定するシグナルに利用されないとされています。
しかし、本来目指すべきSEOとは、ユーザーにとって有用で使いやすいサイトを作るということなので、AMP導入によって改善された各種指標が、結果的に検索順位に影響を与える可能性は大いにあると思います。
【参考】 AMP最新情報 ―― Google検索のランキングにAMPが与える影響、WordPressがAMPプラグインを開発中 | 海外SEO情報ブログ
AMPのデメリット
導入コスト
実際にデモサイトを作成してみましたが、既存サイトでもゼロから作り直すくらい(あるいはそれ以上に!)工数がかかると感じました。
WordPressではプラグインやAMP対応テーマも登場しているので、それらを活用すれば少ない工数でも実装できるかもしれません。
※プラグインや対応テーマを使用しても、サイトによっては個別の対応が必要な場合もあります。
管理コスト
通常版とAMP版の両方を用意することになるので、その分管理の手間は増えてきます。
WordPressプラグイン等を使えばかなり楽にはなると思いますが、効果測定や広告管理などが煩雑になるといったコストは発生します。
また、コンテンツの新規追加や編集にあたって、AMPを意識したマークアップが必要になる場合もあります(画像のサイズ指定など)。
技術的な制約
AMP化にあたっては様々な技術的制約があります。そのため、アニメーションを伴う挙動など、既存ページで実装できた表現が再現できない場合があります。
AMPで用意されたコンポーネントへの置き換えなど、AMP仕様の範囲内で実装可能な代替方法を検討する必要があります。
「AMP化するとデザインが崩れる!」とする記事を見かけますが、適切に調整する技術があれば、javascriptやCGIを使った挙動の全ては再現できませんが、レイアウトが崩れるような事態にはなることはありません。
制限の内容については以下にまとめます。
AMPの制限
AMP導入にあたっては、高速化のための制限があります。
制限される機能ともたらされる効果を比較検討し、ユーザーにとってメリットがあるページのみ導入していくのが良いと思います。
javascript
AMPページではjavascriptが使用できません。
javascriptで実装されている挙動は、すべて削除または別の方法で置き換える必要があります。
javascriptで作成される事の多い動的なUI(折りたたみメニューやスライダーなど)の一部は、AMPページに実装するための方法も用意されていることもあり、工数をかけて置き換えれば似たような挙動に対応できる場合も多いと思います。ただし既存のページと全く同じUIを再現できない場合もあります。
既存のサイトをAMP化するにあたっては、javascriptを使用して実装しているUIに関しては以下のような検討を行う必要があります。
- javascriptを使わない方法で実装しなおす
- AMPプロジェクト側で用意されたUIコンポーネントに置き換える
- AMP版では一部の機能/デザインを実装しない
css
cssについては以下のような制約があります。特に容量の制限内に収めるために、cssを全体的に見直す必要があるサイトが多いのではないかと思います。
- 外部CSSは使用できません。
- インラインのスタイル属性は使用できません。
- head内の<style amp-custom>タグ内にすべてのスタイルを記述する必要があります。
- スタイルは50,000バイト(50KB)以下にしなければなりません。
アクセス解析
通常ページ用のアナリティクスとは別に、AMPページのアクセス解析にはAMP専用のアナリティクスが必要になります。
AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス | Google Developersアフィリエイト
ASP側で用意されているAMP対応タグを使用する必要があります。通常のアフィリエイトタグでもコンバージョンが発生する場合もあるようですが、正式にサポートはされていないと思うので、発生しない可能性もあります。
その他の要素
form要素やソーシャルボタンなど、AMPでは専用のコンポーネントに置き換えが必要な要素もあります。
コンポーネント / タグ – AMPAMP導入パターン
通常ページ+AMPページ
PCからのアクセスや内外リンクからの遷移には通常版のページを表示し、モバイルの検索流入にはAMPページを表示するパターンです。
多くのサイトがこのパターンを採用しており、既存サイトのAMP化では、基本的にはこちらをおすすめします。
スタンドアロン型AMPサイト
AMPでマークアップされたページのみで構成されたサイトはスタンドアロン型のAMPサイトと呼ばれています。
通常ページと両方を作成するのと比べると管理しやすい反面、javascriptの利用などが制限されるため、サイト設計段階からAMPを意識して構築する必要があります。
新規サイトの構築の際には検討してみても良いかもしれません。
どのようなページにAMPを導入すべきか
すべてのページをAMP化する必要はない
3. サイト全体を AMP 化(#AMPlify)する必要はない
既存のサイトに AMP ページ を追加する場合は、記事や製品ページ、ブログ投稿など、シンプルな静的コンテンツのページから少しずつ追加しましょう。これらはいわば「末端」のページで、ユーザーがプラットフォームや検索結果を通じてアクセスするページですので、少し変更を加えるだけで AMP のメリットを存分に活かすことができます。この方法なら、サイトのトップページや、ナビゲーションなどを含んでいるページのように、AMP 以外の高度な動的機能が含まれているページを変更する必要はありません。
Google ウェブマスター向け公式ブログ: 顧客のサイトを AMP 化するための 8 つのヒント
あらゆるページがAMP化の恩恵を受けるわけではありません。
AMPの利点はモバイルの検索結果やtweetからの流入時に読み込みを高速化する点です。その点に留意して、AMP化に伴い機能を制限しても問題がなく、高速化のメリットのあるページだけにAMP対応していくのが一般的なフローになるかと思います。
AMPに向いているページ
- アニメーション要素や、ユーザーの操作で内容が変わる動的コンテンツを含まない静的なページ
- モバイルからの検索流入が多いページ
- 読み込み速度が原因で離脱するユーザーが多いと考えられるページ
静的コンテンツで、モバイルの検索流入からのコンバージョンを改善したいページはAMP化を試す価値は十分にあると思います。
AMPに向いていないページ
- ユーザーの操作に応じて内容が変化するような動的コンテンツを含むページ
- タップやスワイプでアニメーションするUIを多用しているページ
- PC向けページ
- 検索流入を期待していないページ
- 既に十分速く、読み込みで離脱するユーザーが少ないと考えられるページ
- AMP非対応のアフィリエイトプログラムを使用しているページ
【参考】
2. どんなサイトにも効果的なわけではない
AMP は、あらゆるタイプの静的なウェブ コンテンツ(ニュース、レシピ、映画情報、製品ページ、レビュー、動画、ブログなど)で大きな効果を発揮します。一方、動的で双方向性を重視した単一ページのサービス(地図の経路案内、メール、ソーシャル ネットワークなど)にはあまり効果的ではありません。
Google ウェブマスター向け公式ブログ: 顧客のサイトを AMP 化するための 8 つのヒント
まとめ
AMPは「入れたらOK」というものではなく、どう活用するのか、どこへ組み込むのかをしっかり考えて導入する必要があります。
個人的には、AMPの利点とは「検索結果からの読み込みがめっちゃ速い」という1点に尽きると思っています。コンバージョンの向上といった結果はあくまでそれに伴う副次的な効果です。
つまり導入を検討するにあたって最大のポイントは「自サイトにとって『モバイルから検索流入したぺージが速くなること』が十分なメリットになるか」というだと思います。
これを判断するためには、自サイトへの検索流入のPC/モバイル比率やコンバージョン率、読み込み速度が障害となって離脱しているユーザーがどの程度いるか、といったデータをきちんと把握する必要があります。また、実際にAMP化にあたって制限されるUIも確認しなければなりません。
そういった点のサポートを含めて、AMP導入の検討していてお困りの事がございましたら、ぜひ一度ご相談ください。

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
