【CSS】flexboxで疑似要素を扱うときのIEの注意点
flexbox楽しいし便利だけどバグもぽろぽろ。疑似要素について。
こういうのしたい
リストタグのスタイルをデザインするみたいなやつを疑似要素でやります。配置をflexboxでやります。

サンプルコード
HTML
<ul>
<li>りんご</li>
<li>ばなな</li>
<li>マスカット・オブ・アレキサンドリア</li>
</ul>CSS
li{
list-style: none;
display: flex;
}
li::before{
content: '>';
}※ベンダープレフィックスとかは付けると見にくくなるのでサンプルでは無視。
※デザインもくそもないサンプルで恐縮です。
結果
chorme

firefox

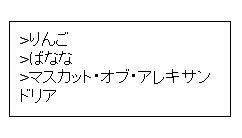
IE(11)

このように1行の場合はchorome、firefoxはうまくいきますが、折り返す際にIEではインデントが揃いません。
疑似要素の高さが、他のブラウザでは上下目いっぱいになるところが、IEだけはインライン要素みたいな挙動になるようです。align-items: stretch;とかを指定しても同様。
解決方法
display:block;を指定してやると整います。
サンプルコード
CSS
li::before{
content: '>';
display: block;
}このへんは仕様をちゃんと読み込まないといけないんですが、とりあえず整ったからいいや状態なのでよろしくないです。そんなこと言っているから、いつまでたっても三流なのだよ…。
注意
上記のまんまやると、リストタグ内でaとかspanのタグが入っているときにグチャーすることに気付きました。リストの内側に入れ子でなんか入れておくと安全です。
HTML
<ul>
<li>りんごの産地は<a href="">こちら</a></li>
<li><p>ばななの産地は<a href="">こちら</a></p></li>
</ul>この例では上側だとグチャーします。ご注意を。
広告

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
