HTML5ゲーム開発環境PlayCanvasハンズオンに参加しました
PlayCanvas を利用したWebGL×HTML5ゲームハンズオンに参加してきました。
参加登録しました! !!満員につき増席!!【大阪編|PlayCanvasハンズオン】HTML5ゲームの波に乗り遅れるな!? 60分×2本! ブラウザ上でサクサクゲーム開発しよう! https://t.co/1BOolYdnOl #atnd #playcanvas
— しんめそ (@sho_taiko) 2017年11月12日
ゲーム制作は畑違いではありますが、ブラウザ上でゲーム開発~公開までできる開発環境のハンズオンとのことで、ちょっと覗いてみようと思って第1部のみ参加してきました。
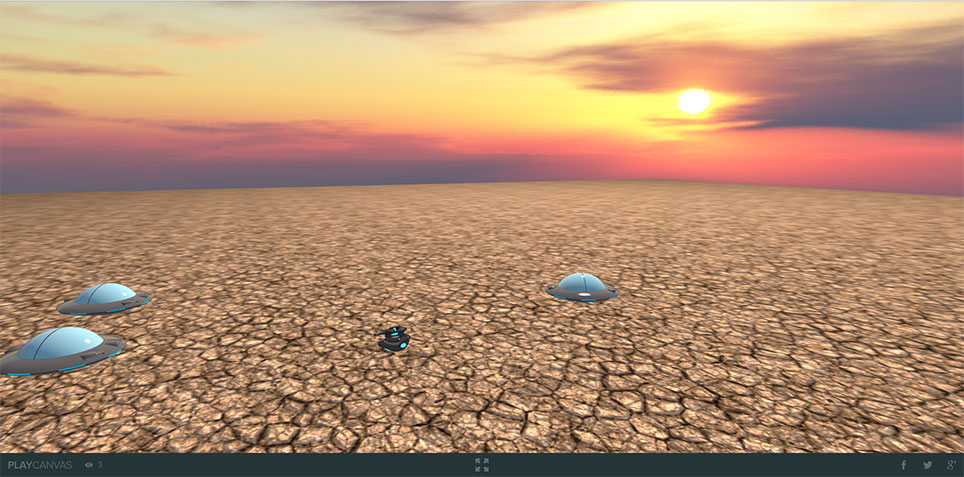
ちなみにこれが作成したものです(PCのみ対応)↓↓

※矢印キーで戦車を操作してスペースキーで発射
基本的に必要な素材やコードはすべて用意されていて、手順通りに設定やコピペをしただけなので、作成したっていうか教材を組み立てただけですが…。
きちんとしたゲームを作ろうと思うと、かなり勉強しないと難しそうなので、すぐに仕事で使える訳ではない感じ。
ただ知見の裾野みたいなものは広がったかなとは割と感じていて、行って良かったです。
WEBGL自体は身につけておけばWEB制作でも活かせる技術なので、ゲームっていうかとりあえず3Dの表現を学んでみるといろいろ広がるなーと思いました(Three.jsとか?)。
以下はメモたち。
WEBGL/PlayCanvasとは
WEBGL
- ウェブブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様
- HTML5のcanvas要素に描画する
- JavaScriptで記述して端末のGPUをたたいて
- ほぼjsなのでコンパイルとかいらない、軽い
PlaycCanvas
- クラウド型のゲーム開発環境で、エンジン・エディタ・コミュニティを提供
- 複数人でも同期しながら同時に開発が進められる
- ぜんぶブラウザ上で作業。必要なソースはクラウドにアップロードして使う。コードはオンラインエディタ上でやる前提でできてる
他のWebGL開発ツール・ライブラリとの比較
- Unityなどのゲーム開発環境と比べ、コンパイル不要で高速・軽量
- Three.jsなどのWEB系ライブラリと比べると、ゲーム開発に特化
- 3Dデータはjsonで扱うけど、メジャーぽい形式で作成したモデルをインポートすると変換してくれる
ハンズオンの感想
- セットアップ不要で、PlayCanvasアカウントがあればボタンポンで開発スタートできる。すげえ。
- GUIで操作していく感じではあるが、けっこうガリガリjs書く。ハンズオンではコードはコピペで進めるので書く必要ないが、それでもついていけない人もぽろぽろ。
- 当たり前だけど畑違いのジャンルなので、ついていくので精一杯…。たぶんUnityの知識とかがあるとより分かりやすかったのだと思うけど、用語の概念のレベルで理解していく必要があった。
- でもまぁついていくだけで形にできるのだからこりゃすげえ、と思った。教材全部用意してもらって、コピペしながらなのでそりゃそうなんだけども、勉強したらなんか作れそう感はあった(たぶん)。
なお会場はグランフロントのオフィスビル内のGMOオフィス。ガラス張りのシャレオツ空間でございました…。

広告
次の記事(2017/12/17)

【WordPress】WEBアセンブラー的な手法で会員制サイトを構築してみた感想
前の記事(2017/12/06)

defer属性で読み込んだjQueryプラグインの関数をインラインで呼び出す際の注意点

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko