SIRIUSサイトへのAMP導入方法
SIRIUSサイトへのAMP導入方法の説明記事です。
今回、デモサイトを作成してSIRIUSのAMP対応テンプレート作成工程の確認を行いました。 SIRIUS×AMPテスト
ここでは、デモサイト作成を通して確認したノウハウを元に、実際に既存のSIRIUSサイトをAMP化する流れについて解説していきます。主にサイト運営者の作業を中心に説明します。
AMPの導入全般についての以下の記事を前提に説明しています。 AMP導入にあたっての検討事項
SIRIUSサイトでのAMP更新の流れ
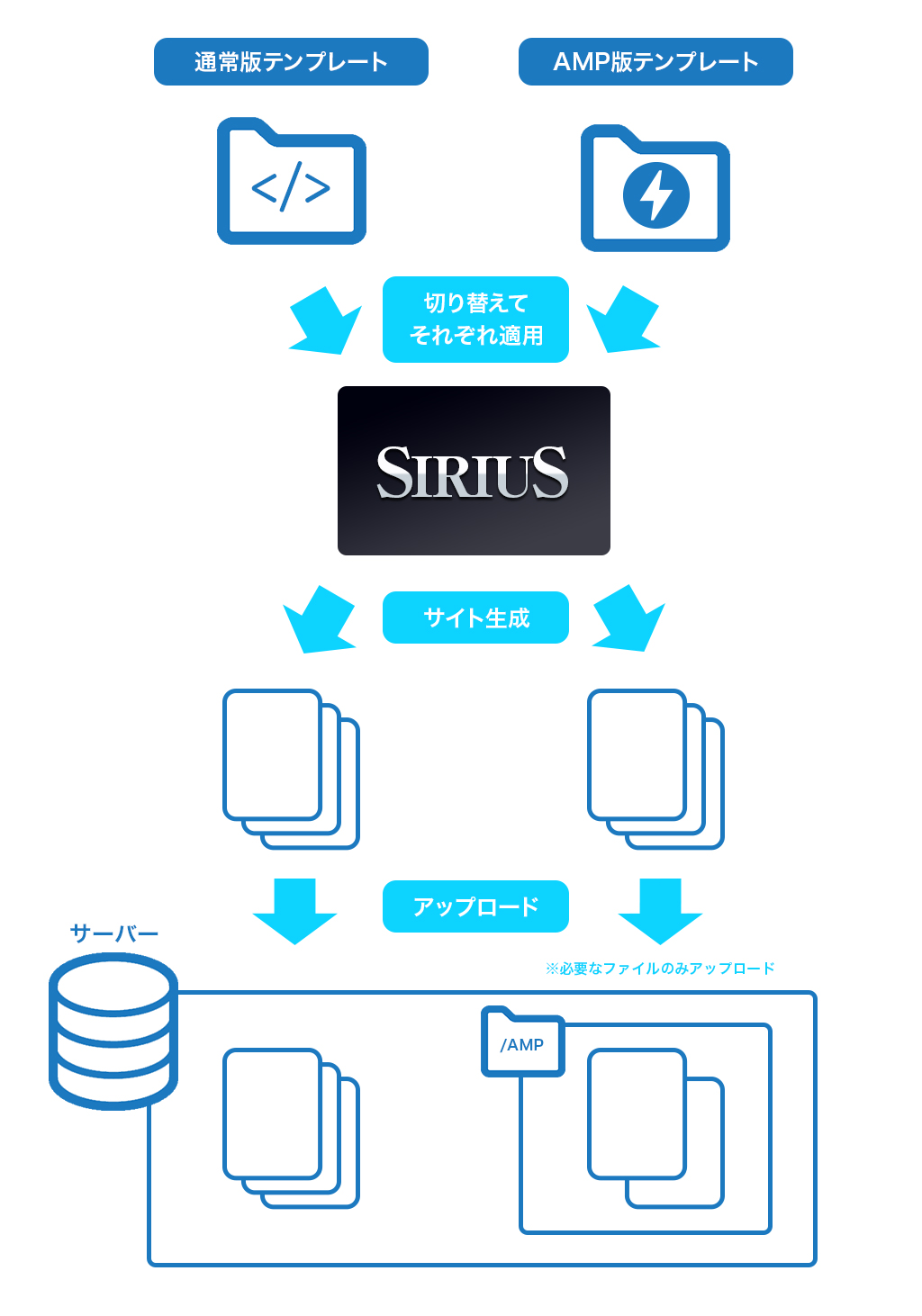
以下のようなフローで、同じサイトデータに対して通常版とAMP版のテンプレートをそれぞれ適用してサイト生成する運用が最も効率的な流れだと思います。

他にも、サイトデータを通常版とAMP版で分ける運用や、AMP版ページをスタンドアロンで運用する方法もありますが、既存サイトのAMP化では適さない場合が多いと思いますのでこの記事では上図のフローで進めていきます。
AMP対応するページの選定
SIRIUSサイトでは、サイト内検索結果ページなどの一部を除き、通常の記事ページは静的コンテンツの場合が多いのでAMP化に向いている事が多いと思います。
以下の項も参考に、スマホからの検索流入の状況や、コンテンツの内容から判断してAMP化するページを選定してください。
一気にたくさんのページをAMP対応するのではなく、少しずつ進めていくのもよい方法だと思います。
どのようなページにAMPを導入すべきか | AMP導入にあたっての検討事項上記を踏まえて、既存のSIRIUSサイトをAMP化する流れを以下で説明します。
AMP対応テンプレートを作成
SIRIUSのテンプレートをAMPに対応させるには、大まかに以下のような作業が必要になります。
- HTML:AMP HTMLの記法で書き直します。
- javascript:使用できません。他の実装方法で代替するか、AMP版では実装しない選択を検討します。
- css:外部cssファイルが使用できません。テンプレートに直接書き込みます。容量も50KB以下に制限されるため、最低限必要なスタイルだけに整理する必要があります。
- 画像:imgタグをamp-imgタグにテンプレート側で自動置換します。サイズ指定が必須なので、こちらも対応します。
また、SIRIUSの機能で生成される要素の一部はAMP用テンプレートでは対応できないものがあります。
SIRIUSの以下の機能はAMP対応テンプレートでは対応することができません。一部の機能はAMP専用のコンポーネントに置き換えることができます。
AMPページには使用できないSIRIUSの機能(一部)
- テンプレート選択時のメニュー位置左右切替
- サイトオプション→サイトデザインからの各種指定
- 上級者設定のスタイル割り込み
- 「左揃え」など、インラインスタイルを付与する文字装飾メニューボタンの一部(個別に独自にクラスを設定してcssでスタイルを指定することで代替可能)
- スタイルシートの結合(Ver1.4~)
- ユーザー指定スタイルシート機能(Ver1.4~)
- テンプレートの横幅調整機能(Ver1.4~)
- ページ個別のヘッダー設定(テンプレート側で工夫すれば実装可能)
- デフォルトの検索フォーム(amp-formで代替可能)
これらの機能を使用していた場合は、サイトに応じてテンプレート側で対応する必要があります。
技術的な詳細については以下の記事もご覧ください。 【実装編】SIRIUSテンプレートのAMP化
設定・記事の調整
AMP対応テンプレートを使用しただけでは完全にAMP化できていません。
以下のような設定変更と記事内容の調整が必要になります。
インラインスタイルの削除
スタイル属性は使用できません。
記事内にインラインで直接指定していたスタイルは、個別に独自にクラスを設定してcssから指定しなおす必要があります。
<p style="text-align:left;"></p>画像のサイズ指定
AMPページでは、すべての画像に対してwidth属性とheight属性によるサイズ指定が必要になります。
また、必要に応じてlayout属性を指定します。
アフィリエイトタグの変更
アフィリエイトタグもAMP対応のものを使用した方が安全です。AMPタグの有無については、各ASPで確認してください。
記事内には通常版とAMP版の両方のタグを併記したうえで、それぞれテンプレート側で必要ない方を削除する運用にすると管理が楽かなと思います。
アナリティクスの変更
AMP対応アナリティクスを使用する必要があります。
GoogleアナリティクスのプロパティID以外のアクセス解析タグをテンプレートに直接設置しておくと管理が楽になります。サイト設定のアクセス解析タグにはアナリティクスのコードをすべて設置せず、プロパティIDだけの入力で通常版とAMP版で出し分けができます。
AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス | Google Developers文字コードの変更
AMPページでは文字コードはUTF-8を使用する必要があります。デフォルトがShift-JISなので、そのままで使用している場合はAMP版の生成の際にUTF-8に変更してからサイト生成する必要があります。
記事の紐づけ(通常版⇔AMP版)
通常版ページとAMP版ページの紐づけを行い、検索エンジンにAMPページの存在を伝えます。
「上級者向け設定」→「<head>タグ」から通常版とAMP版の両方に設定します。
通常版ページ
<link rel="amphtml" href="https://www.example.com/amp/document.html">AMP版ページ
<link rel="canonical" href="https://www.example.com/document.html">通常版ページ用のタグだけ設定して、AMP版では通常版のものから置換して出力するのが良いと思います。
サイトの生成
上記の手順が完了したら、通常版テンプレートでサイト生成/AMP版テンプレートでサイト生成をそれぞれ行い、2種類のHTMLを出力します。通常版は全てサーバーにアップし、AMp版は必要なページのみアップすればOKです。
AMP版はhttp://example.com/ampなどのディレクトリにアップするのが良いのではないかと思います。
サイトの確認
アップロードしたページが適切にAMPに対応できているかどうかは、以下のページで確認できます。
The AMP Validator AMPテスト問題なければ、Googleに送信してインデックスされるのを待ちましょう(数日間かかる場合もあります)。
SIRIUSサイトへのAMP導入方法の説明は以上です。実際に導入するにあたってはサイト個別に検討が必要な点もあるかと思いますので、ケースに応じてご相談ください。

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
