SIRIUSテンプレート カスタマイズ事例
SIRIUSサイトカスタマイズのご依頼は多数いただきますが、ご要望が多かったり、ご提案して採用頂くことが多いものを紹介します。SIRIUSテンプレートでどのようなカスタマイズが可能なのか、参考になれば幸いです。
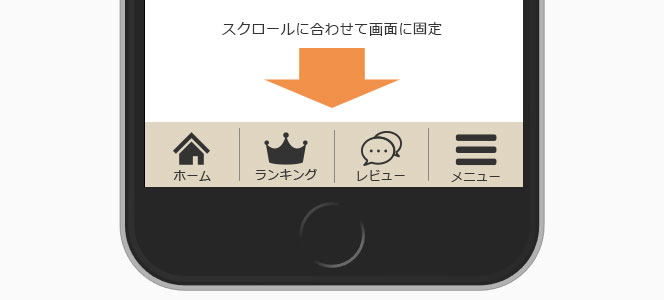
追尾型メニュー(フローティングメニュー)

スクロールに合わせてフッター等に固定表示されるタイプのメニューです。主にスマホのみに実装します。ユーザーにとってメリットのあるページへの導線を強化し、UXの向上を目指します。
SIRIUSでの実装・運用
以下のようにいくつかのパターンがあります。サイトの状態や運営のしやすさなどに合わせて、ご相談のうえ実装していきます。
- サブメニューなどを転用し、メニューの編集から設定
- HTMLのひな型をお渡しして、任意のメニューに書き換えたものをフリースペースに保存
- HTMLのひな型をお渡しして、モジュールに登録して各ページに設置(ページごとに異なるメニューが表示可能)
ヘッダーの追従

ヘッダーを固定してスクロールに追従させます。グローバルメニュー(SIRIUSのトップメニュー)とサイトタイトルを常時画面内に表示させ、UXの向上などを目指します。
SIRIUSでの実装・運用
レスポンシブデザインではメニューはPC/スマホで共通ですが、サブメニューなどをスマホ用のメニューとして使用することでPC用/スマホ用を切り替えることもできます。
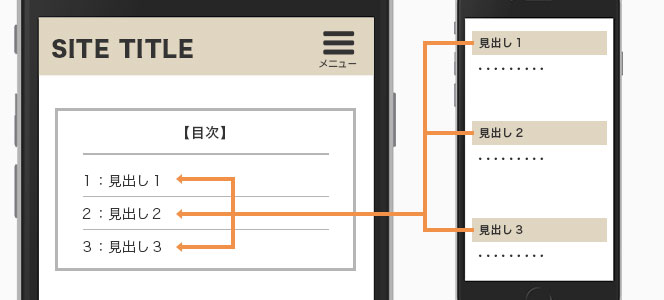
目次の自動取得

記事本文中の見出しタグを取得して自動的に目次を生成します。
SIRIUSでの実装・運用
記事本文中の任意の場所に特定のタグを記述して頂くことで、その箇所に目次を生成します。
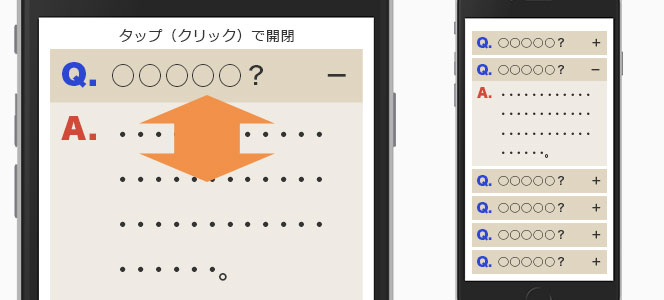
アコーディオン表示

クリックで開閉させるアコーディオン表示は、サイドメニューやFAQといったコンテンツで人気です。
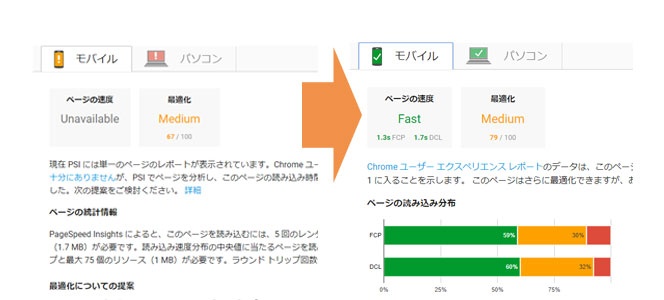
ページ読み込み速度の最適化

テンプレートを最適化して読み込み速度を改善します。UXの向上、離脱率の改善、コンバージョンに貢献します。2018年7月のスピードアップデートより、読み込み速度の非常に遅いサイトはランキングが下がるようになりました。
ソーシャルボタン

独自デザインのソーシャルボタンを追加できます。公式のものや外部サービスを利用した埋め込みボタンよりも読み込み軽くなる場合が多いです。
タブ

利用シーンは限定的ですが、上手に活用すればコンテンツをすっきりとまとめることができます。
装飾タグデザイン
各種装飾タグをサイトのイメージやご要望にあわせてデザインします。
独自の装飾クラスの作成
既存の装飾タグ以外の装飾タグを独自に作成します。
SIRIUSでの実装・運用
新しく作成したクラスは、「設定」>「クラスの設定」より指定頂くことで、記事作成画面のボタンから挿入できるようになります。
お問合わせはこちら
ここでご紹介した例はあくまで手段でしかありませんが、カスタマイズご依頼時の参考になれば幸いです。
お問合わせを頂きましたら、ご要望をお伺いしたうえで目的に沿ったカスタマイズをご提案致します。
費用についてはサイトの状況やデザイン、ご依頼全体の作業ボリュームなどに応じて変動するので、まずはお気軽にお問い合わせください。
お問合わせ
 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
