CSSで斜め45度のリボンを配置する時の計算式
ナナメ要素の配置計算が面倒だったのでメモしておきます。
やりたいこと

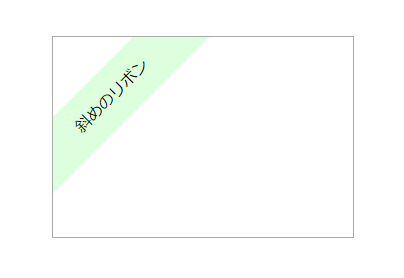
このような斜め45度の帯をCSSで実装します。position:absoluteを使って配置しますが、キレイに真ん中に揃うように計算するのが少しややこしいです。
考え方とポイント

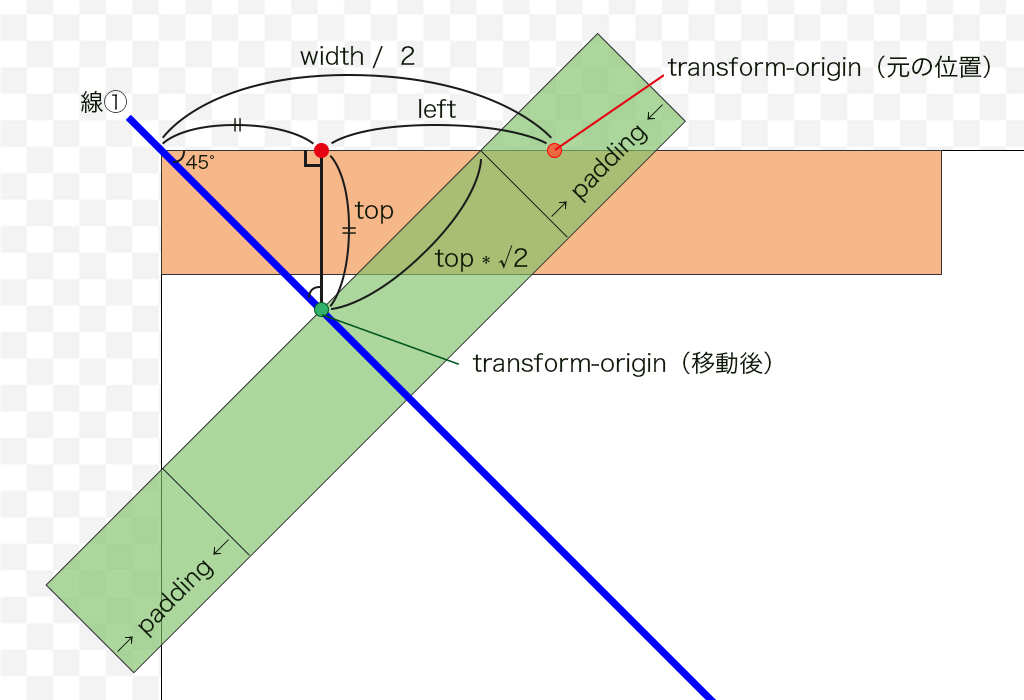
- オレンジの要素を、緑の位置に移動させる値を考えます。
- 補助線(線1)を引いて、移動後の要素の中心が線上にくるように配置します。
- 補助線から、短辺 = top の直角二等辺三角形が見えたら後は簡単。leftの移動距離( width / 2 – top )が見えてきます。
- 回転の軸となるtransform-originはデフォルトでは中心にあるので(transform-origin:center center)、上辺に設定すると分かりやすくなります。
- 文字が見切れないように、box-sizing: border-box;とpaddingを調整します。
- 横にはみ出す分量は、余裕が少ないと複数行になったときに角が見えてしまいます。
サンプルコード
最低限の配置に関するコードだけ載せています。あとは好きなようにオシャレ装飾をしただければ。
HTML
<div class="parent">
<div class="brook brook-after">
45度
</div>
</div>SASS
.parent{
position: relative;
overflow: hidden;
}
.brook-after{
$width: 400px;
$top: 40px;
width: $width;
// 回転
transform: rotate(-45deg);
transform-origin: top center;
// 移動
position: absolute;
top: $top;
left:( $width * -1 / 2 + $top );
// はみ出さないようpaddingを設定
padding: 15px ( $width / 2 - $top * 1.414 );
box-sizing: border-box;
text-align: center;
}CSS
.parent{
position: relative;
overflow: hidden;
}
.brook-after{
width: 400px;
transform: rotate(-45deg);
transform-origin: top center;
position: absolute;
top: 40px;
left:calc( -400px / 2 + 40px );
padding: 15px calc( 400px / 2 - 40px * 1.414 );
box-sizing: border-box;
text-align: center;
}広告

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
