SIRIUS(シリウス)のテンプレートカスタマイズのための開発環境
SIRIUS(シリウス)テンプレートのデザイン・機能のカスタマイズ依頼はよく頂きますが、テンプレート開発環境を試行錯誤してだんだん便利になってきました。この記事では現段階で使用している開発環境を紹介します。
この記事の要旨
発注者様向け
- SIRIUS案件では、開発環境の効率化により、コストの・納期の圧縮を図っています。
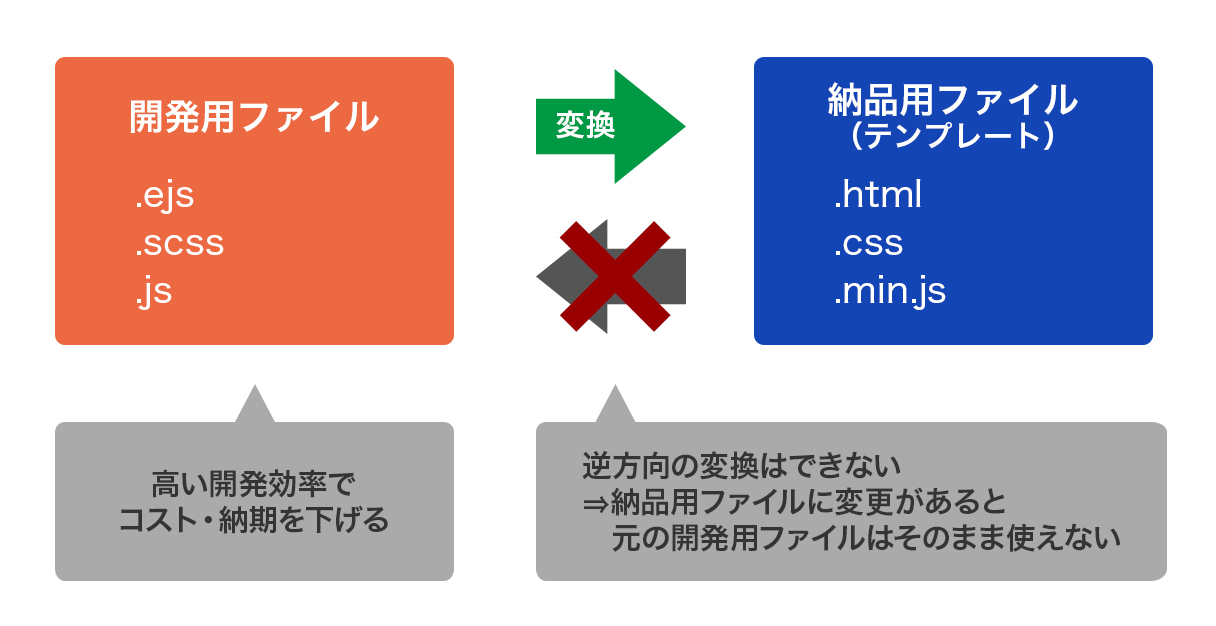
- テンプレートファイルは直接触らず、開発用のファイルで編集したものを、納品用のファイルに変換しています。
- 納品後のファイル自体を編集された場合は、追加のカスタマイズの際に、むしろ高コストになる場合があります(開発用の元ファイルに変更点を反映する作業が発生するか、構築した開発環境が使えないため)。
- 納品後のファイルをご自身で直接編集したいというご要望がある場合は、事前にお申し付けください。

開発者向け
- テンプレート開発の参考にお役立てください。
- 今のところこの開発環境に落ち着いていますが、まだ改良の余地はあります。より良いアイデアがあればぜひご指摘ください。
- クライアント側でテンプレートを編集したいという要望がある場合など、本記事で示した構成が必ずしも最適ではない事もあるかと思います。ケースバイケースで相談しながら使い分けるのが良いと思います。
ファイル構成
templates
│
├project
│ │
│ ├dest(テンプレート名)
│ │ ├img
│ │ ├js
│ │ ├css
│ │ └top.html以下テンプレートファイル
│ │
│ ├test(サイト生成先)
│ │
│ ├src
│ │ ├inc(共通パーツ)
│ │ ├js
│ │ ├sass
│ │ └top.ejs以下テンプレートのejsファイル
│ │
│ ├gulpfile.js
│ │
│ └node_modules(シンボリックリンク)
│
└node_modules(本体)使用ツール
Atom
エディタはAtomを使用しています。パッケージをインストールして様々な機能を追加しています。
Sass
cssの編集にはSassを使用しています。
sass-autocompileというAtomのパッケージでコンパイルしています。
Sass:「Syntactically Awesome StyleSheet」(構文的にイケてるスタイルシート)
CSSをより効率的に書くための言語。CSSそのままでは利用できない高度な機能を利用してプログラムのように書くことで、コーディング効率や保守性を高めることができる。
Sassで書かれたscss形式のファイルは、そのままではブラウザが読めないので、css形式に変換(コンパイル)して使用する。
Sassを利用できない案件では制作効率が著しく落ちるため、費用を割り増しにさせて頂くことにしています。
gulp
タスクランナーのgulpを導入して、以下のような処理をしています。
- EJSのビルド(後述)
- srcフォルダのファイルの更新を監視してテスト環境やテンプレート本体に複製
- ブラウザの自動リロード(browsersync)
gulp歴はまだ浅く、いろいろ試したり勉強したりしているので、ここについては改善の余地が沢山あると思います。
gulp.jsはプロジェクトごとに作成しつつ、node_modulesディレクトリは本体をtemplate直下に置いて、シンボリックリンクを貼って使いまわしています。
Gulp(ガルプ)で爆速コーディングしてみました 〜複数案件でGulpを使いたい編〜EJS
HTMLテンプレートの編集にはテンプレートエンジンのEJSを使用しています(ビルドにはgulp-ejsを使用しています)。
主にヘッダなどの共通パーツをインクルードするのに使っています(ヘッダで読み込むファイルが1つ増えたりしただけで全ファイルをいちいち編集するのは手間なうえにミスの元なので)。
各ファイルの編集・変換
HTMLの編集:EJS
開発環境の構築時にテンプレートのHTMLファイルをejsファイルに作り変えて管理します。
UTF-8に変換
SIRIUSのテンプレートファイルは通常、Shift-JISで保存されています(涙)
そのままではEJSを通すときにエラーになってしまうので、一旦別のエディタにコピペしてから貼りなおすという謎のアナログ手法でUTF-8にして保存しなおしています。
独自タグ<%~%>を一旦リプレイス
SIRIUSの独自タグは<%~%>で囲まれていますが、このタグはEJSでも使用していて被るので、別のもの(僕は[%~%]にしています)に置き換えておきます。
gulp-ejsでビルド時に元にリプレイスしなおす処理を追加しています。
【参考】gulpによる一括置換(gulp-replaceを使用)
var replace = require('gulp-replace');
var src = './src';
gulp.task('replace', function(){
gulp.src( src + '/*.ejs' )
.pipe(replace( '<%', '[%' ))
.pipe(replace( '%>', '%]' ))
.pipe( gulp.dest( src ));
});【参考】htmlへのビルドと独自タグの再置換
var ejs = require("gulp-ejs");
var src = './dest';
gulp.task('ejs', function() {
gulp.src([ src + "/*.ejs", '!' + src + "/_*.ejs"])
.pipe(ejs({}, {}, {
ext: '.html'
}))
.pipe(replace('[%', '<%'))
.pipe(replace('%]', '%>'))
.pipe(gulp.dest( dest ));
});共通パーツのインクルード
共通化したいパーツをインクルードします。
だいたいheadでの外部ファイルの読み込みと、サイドバーもclassの追加等が発生することが多いので共通化して管理します。
CSSの編集:Sass
上述の通りCSSは直接触らず、Sassで編集します。
既存のcssもインクルードして、1つのcssファイルにまとめてしまう場合もあります。
ただし、SIRIUSにはCSS用独自タグが存在しており、以下のような点に注意が必要です。
- ルート直下のstyles.cssでしか動作しない
- Sassのコンパイル時にエラーになる
このあたりに留意しつつ、案件によって「CSS用独自タグを使用しない」「styles.cssは触らずにカスタマイズ用cssを使う」「styles.cssにはCSS用独自タグのみ書く」等の方法を使い分けています。
エラーの件はgulpで処理してなんとかする方法がある気もするので今後の課題。
JSの編集
普通にjsファイルを編集してから、atom-minifyというAtomのパッケージでminifyしています。
課題として、このパッケージではcssファイルとかgulpfile.jsも一切合切minifyされてしまうので、今後はこの処理もgulpに移行したいと思っています。
クライアント側でもテンプレートを編集する場合は?
このような開発環境を構築することで、開発効率と保守性を高めて納期とコストの圧縮・ミスの防止につなげています。
反面、納品後のファイルをお客様の方で編集された場合、追加のカスタマイズ依頼を受ける際の費用が高くなってしまう(一度構築した開発環境が使えなくなってしまうか、または手元の開発用ファイルに変更点をマージする工数がかかるため)というデメリットもあります。
以下のように開発用のファイルと納品用のファイルが分離されるため発生する問題で、これはSIRIUSに限らず、WordPressでもなんでも発生しうる課題ではあります。
対応方法(案)
特に発生しやすいのがCSSをクライアント側でカスタマイズしたいという場合だと思いますが、例えば以下の用な対応が考えられます。
- テンプレートは触らず、SIRIUS側で管理する方法でカスタマイズをお願いする(上級者向け設定やフリースペースなどにstyle要素で記述するなど)
- 編集用のスタイルシートを分ける
- 開発時にSassを使用せずCSSを使う
- クライアントの環境にSassを導入する
上からおススメ順です。
ケースバイケースですが、クライアント側の予算や技術力を踏まえて相談しながら決めていくのが良いのかなと感じています。
以上、これまでクライアント側で納品ファイルに編集を加える場合を考慮できていなかったこともあり、今後のために整理して情報共有するために、あるいはクライアント様との相談の際の資料としてまとめました。何かのお役に立てば幸いです。

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
