Stripeの仕様を調べてみた
既存のシステムにStripeによる決済機能を追加する案件で、Stripeで何ができるのか、具体的な仕様を理解するために調査した情報をひとまず整理した記事です。
ドキュメント初見の感想
具体的な実装にあたっては非常に分かりやすいものの、全体像を理解するまでがややこしい構成になっているという感想です。たとえば「製品」という名前で機能が別れていますが、別物という訳ではなくStripeに登録すれば各機能が使えるようです。「Payments」の製品の機能ページにBillingやTerminalのことが書いてあったりして初見では悩ましい構造になっています。そもそも機能が多いので全部はとても把握しきれない…。
また、2020年にv2からv3にバージョンアップして色々変更されており、その点を気付かずにググると古い情報が出てくるので一層混乱します(しました)。さらに間の悪いことに、案件の進行中にドキュメントがアップデートされて構成が若干変更されたりして、「き、昨日とドキュメントが違う…!?」という事態が発生して混迷を極めました。そのためドキュメントをもとに、できることを整理しました。
決済の種類
「製品」というネーミングなのではじめは別物のプロダクトかと思いましたが、要はStripeという製品に含まれる機能ということのようです。
Payments
基本的なオンライン決済機能
Billing
定期決済・請求書発行を追加する機能
その他
- Connect プラットフォーム向け決済
- Terminal カードリーダー等による店頭での対面支払(In-person and omnichannel payments)※記事作成現在、日本では未対応
料金
利用する機能によって料金が異なります。 Stripe: 料金体系 | 日本
多分ですが、初期費用10,000円+月額1,000円といった商品を作成した場合、初期費用分についてはPaymentsの手数料が、月額部分に対してはBillingの手数料がかかるという事ではないかと思います。
実装の種類
具体的にシステムに組み込む際のフォームの実装です。用意されたフォームにリダイレクトする「Stripe Checkout」と、自前でフォームを作成する「Stripe Elements」があります。
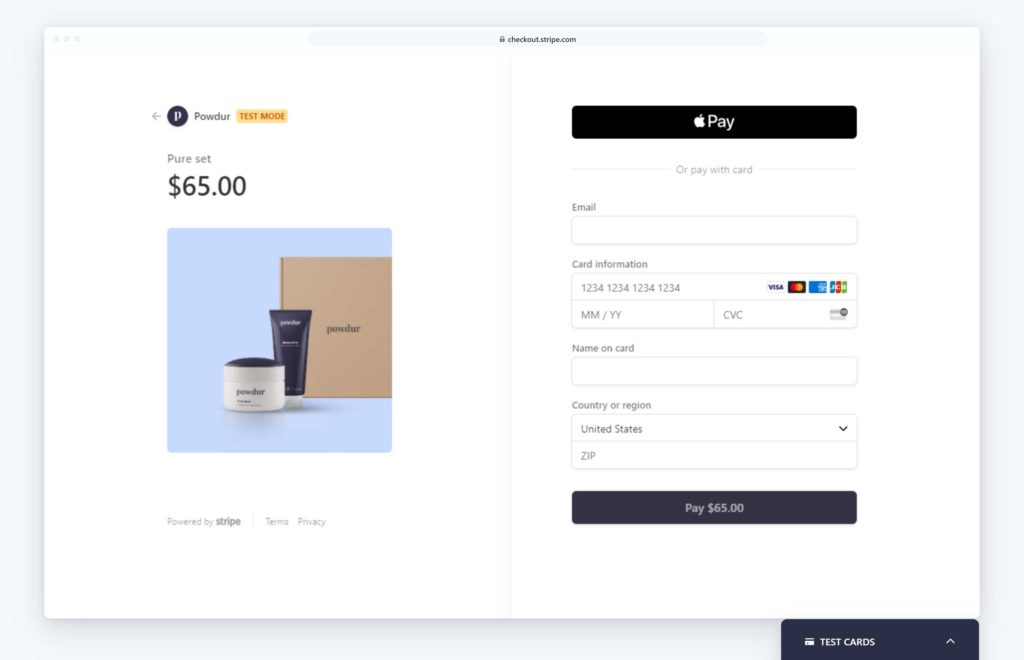
Stripe Checkout

https://checkout.stripe.com/配下にホスティングされた決済ページにリダイレクトして使う方法です。
「Checkout クライアント専用組み込み」と「Checkout クライアントおよびサーバ組み込み」があります。金額や品名など商品の定義をStripeダッシュボードで行うか、サーバーサイドで行うかという点で異なり、ボタンの実装はいずれもHTML+JS(またはReact)で行います。
決済が完了すると、管理画面からWebhookエンドポイントに登録したURLにイベントが送られるので、完了後の処理を行うことができます。
Checkoutの実装(1) クライアント専用組み込み
Stripeダッシュボードで直接製品を定義し、クライアント側で商品IDを使用してそれらを参照します。サーバー側のコードなしでCheckoutをWebサイトに組み込むことができます。
管理画面で出力されるコードをそのまま使ってもいいし、自前でHTML+JSを書いてカスタマイズすることもできます。
事前準備として、管理画面の設定でCheckout クライアント専用組み込みを有効化する必要があります。
Checkoutの実装(2) クライアントおよびサーバ組み込み
サーバー側で設定した商品情報からセッションIDを動的に取得し、フォームに組み込みます。Stripeダッシュボードで追加した商品を取り扱うことも可能です。
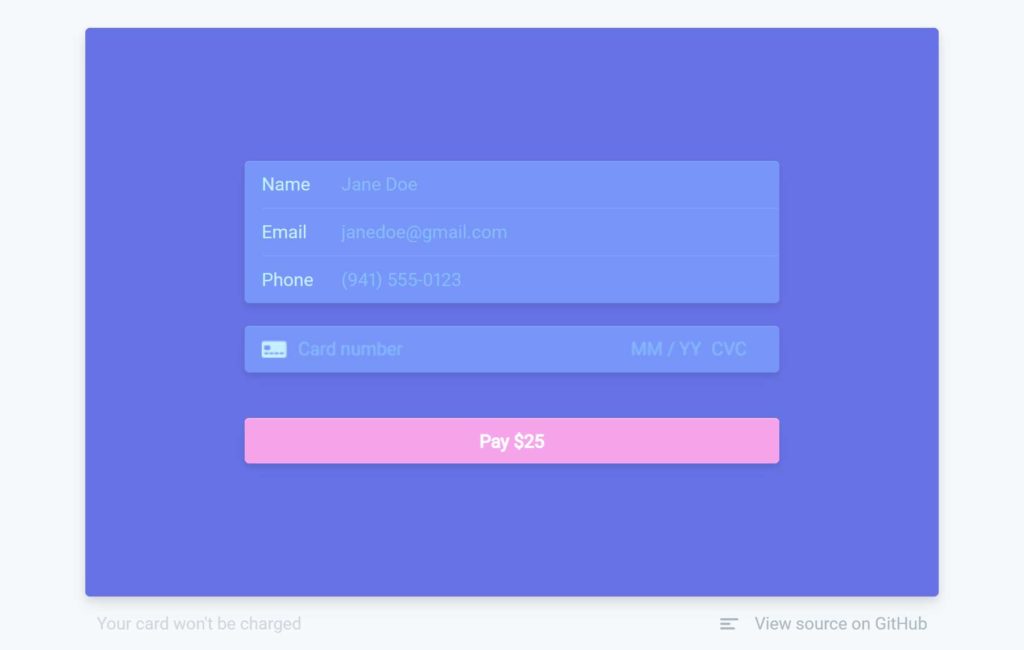
Stripe Elements

自前でフォームをホスティングする場合、各種UIコンポーネント一式が含まれたカスタムUIツールキットを使うことができます。フォームの自由度が高いので、Checkoutで用意されたフォーム項目ではニーズを満たせない場合に使用します。特に自サーバー内でカード情報に触れることなく、Stripe側でカードを処理してくれるのでセキュリティ面の負担が軽くなってありがたいです。
カンタンに帰見込めます的な触れ込みではありますが、実際やってみると結構やること多くて大変でした。
Charges API
Stripe API でググるとCharges APIでどうのこうのという記事がいろいろ出てきますが、旧式のAPIなので特に必要な場合を除いて現状では使わない模様(Qiita記事参照)。
戻り値
Webhook
管理画面の「開発者」→「Webhook」でエンドポイントを定義すると、指定したイベントが発火したタイミングでエンドポイントとして登録したURLにイベントが飛びます。
ユーザー(メールアドレス)の取得
checkout.session.completedイベントの戻り値にメールアドレスが含まれないようなので、customerIDから取得してくる必要がある。
※Session object にcustomer_email というパラメータがあるが、これはCheckoutでセッション作成時にこちらから投げることで入力を省くためのもので、入力されたメールアドレスを受け取るためのものではない。(参照)
セッションから商品情報の取得
checkout.session.completedイベントの戻り値に商品情報が含まれないため、必要な場合はセッションIDから取得せねばならない(他のイベントでは戻り値に含むものもあるので、紐付けられるならそっちからとってきてもいいかもしれない)。
事前準備
Webhookの設定
管理画面の「開発者」→「Webhook」でエンドポイントを登録します。
Stripe Checkoutの設定
- 設定 → アカウント情報でアカウント名を設定します
- 「Checkout クライアント専用組み込み」を利用する場合、設定 → Checkout の設定でCheckout クライアント専用組み込みを有効化します


 お問合わせ
お問合わせ @sho_taiko
@sho_taiko