料金表・比較表などのテーブルをスマホ対応するデザイン事例
2018/05/07
この記事ではサイトに商品スペック比較や料金表などのテーブルをつくる際、スマホでも崩れず見やすく表示する方法を様々なサイトの実例から学んでみたいと思います。
具体的なコードではなく、PC/スマホで表(テーブル)をどのようにデザインすべきか、という設計段階のヒントを探ります。
テーブルをスクロール
西瀬戸自動車道
- CSS側で一括で対応できて、実装の工数が少ないのが良い点です。表が沢山ある既存サイトをスマホ対応する時などは便利。
- 横にスクロールできることをユーザーに気付かせる必要がある(スクロールバーを目立たせるなど)。
- 「横にスクロールできます」等の注意書きあるサイトもよく見ますが、書かないと分からないUIというのはあまり良いとは言えないのではという気はします。気付かれないよりマシですが。
テーブルの先頭を固定してスクロール
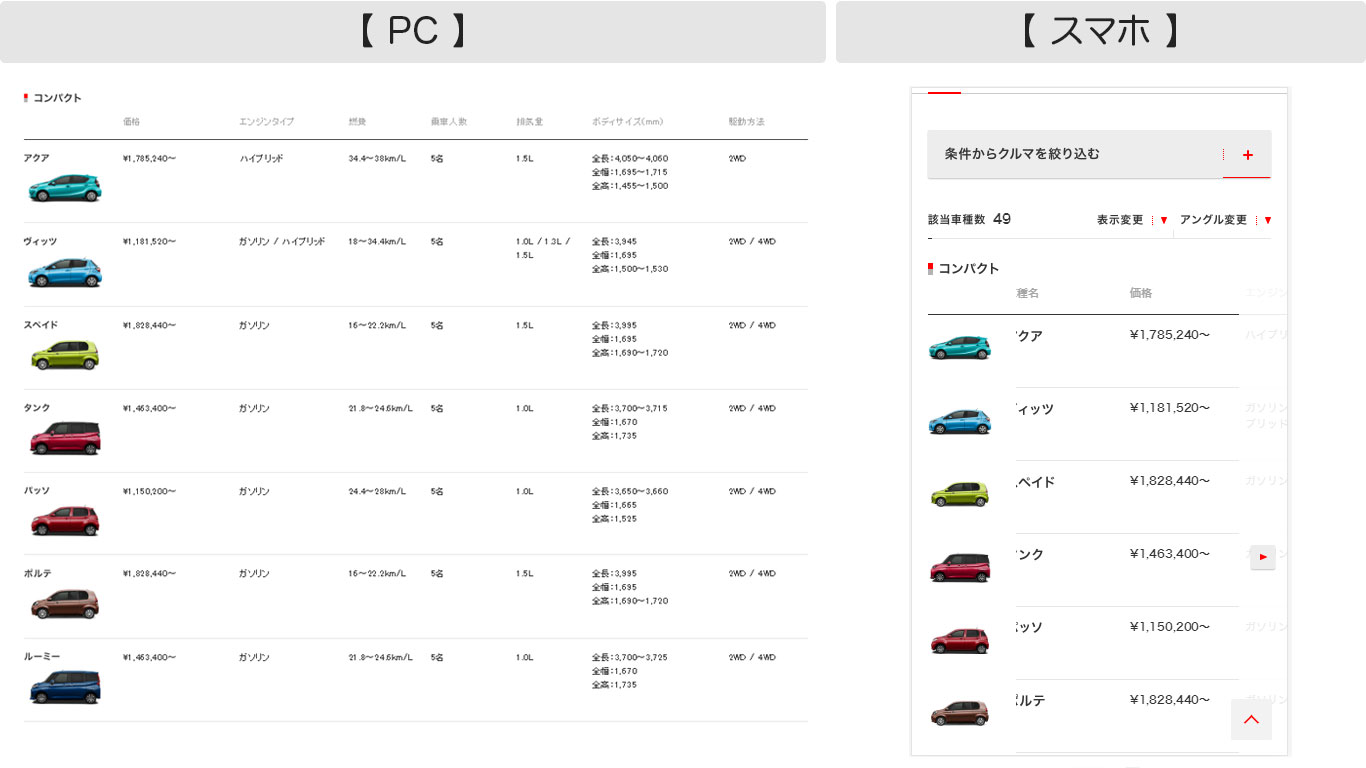
トヨタ
Amazon
- 上記例のスクロールをさらに工夫したパターンで、比較的多くみられるオーソドックスな手法です。
- 矢印を付ける(トヨタ)、先頭の列と2列目以下をズらしてシャドウもつける、などして横スクロールをアピールする工夫が必要です。
- 列幅が大きすぎると使いづらいので注意。
表を画像にする
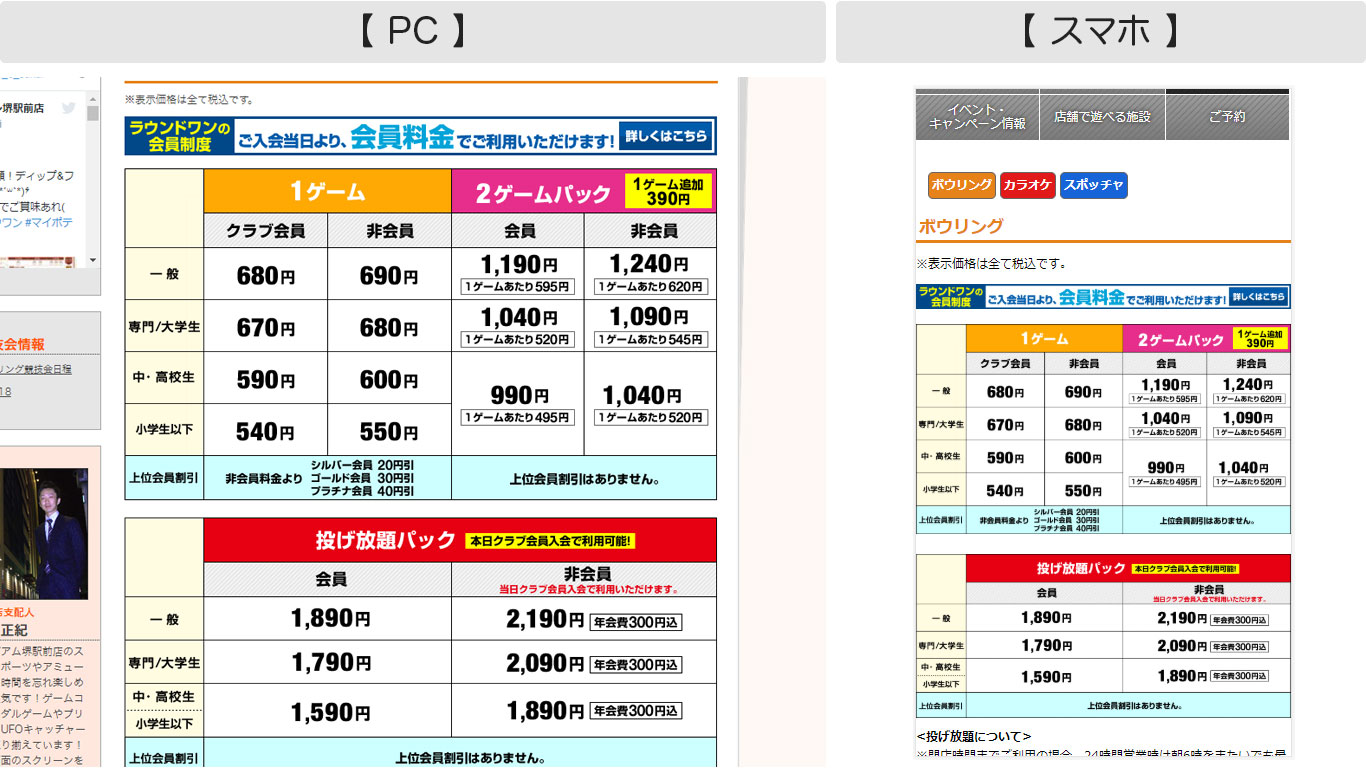
ラウンドワン
- img要素で表を配置する手法です。力押しですが崩れる心配はありません。
- 字が小さくならないように注意し、画像は拡大できるようにしておいた方がいいでしょう。
テーブルの中身を小さく圧縮する・分割する
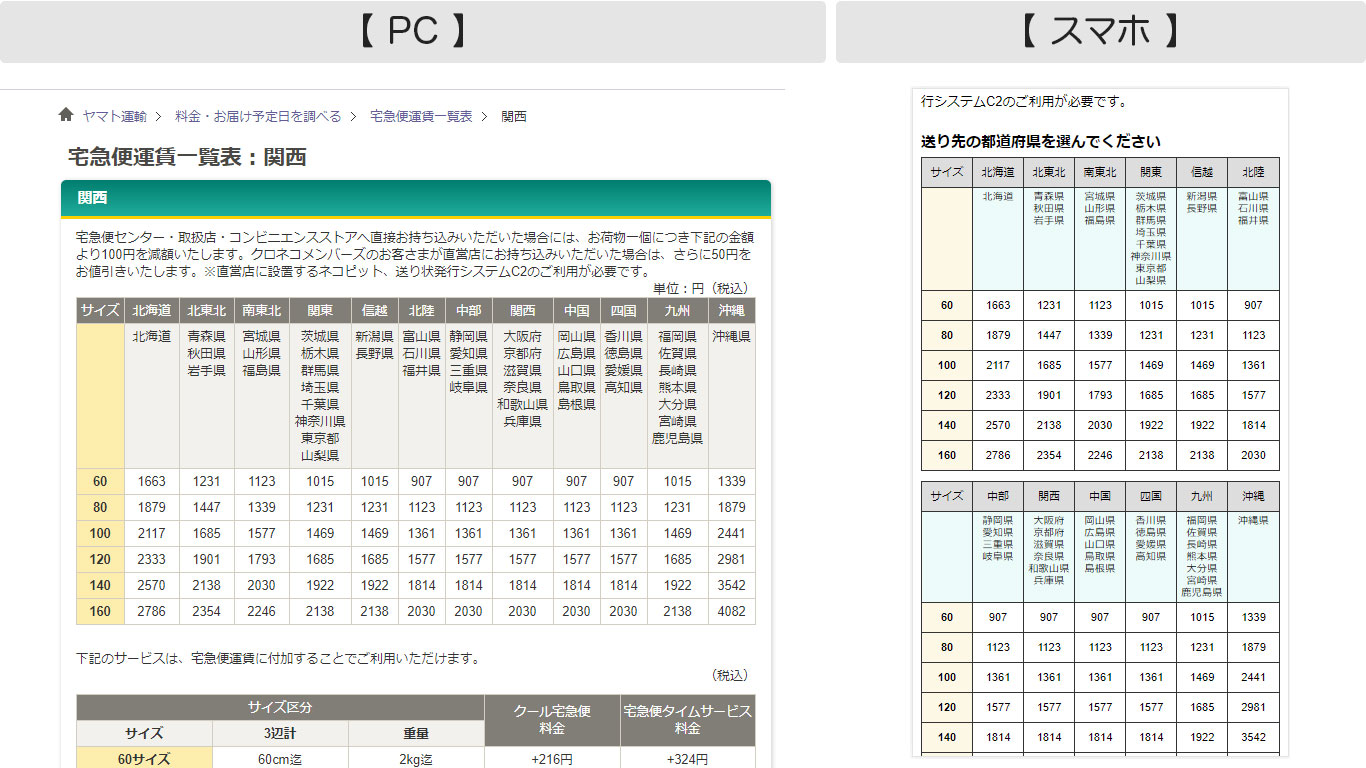
ヤマト運輸 PC/スマホ
- やや力業。分かりやすいけど字が小さくなるのでユーザー層なども考慮する必要があります。情報量の少ない小さな表ならこれでもアリかもしれません。
比較する対象を選択させる
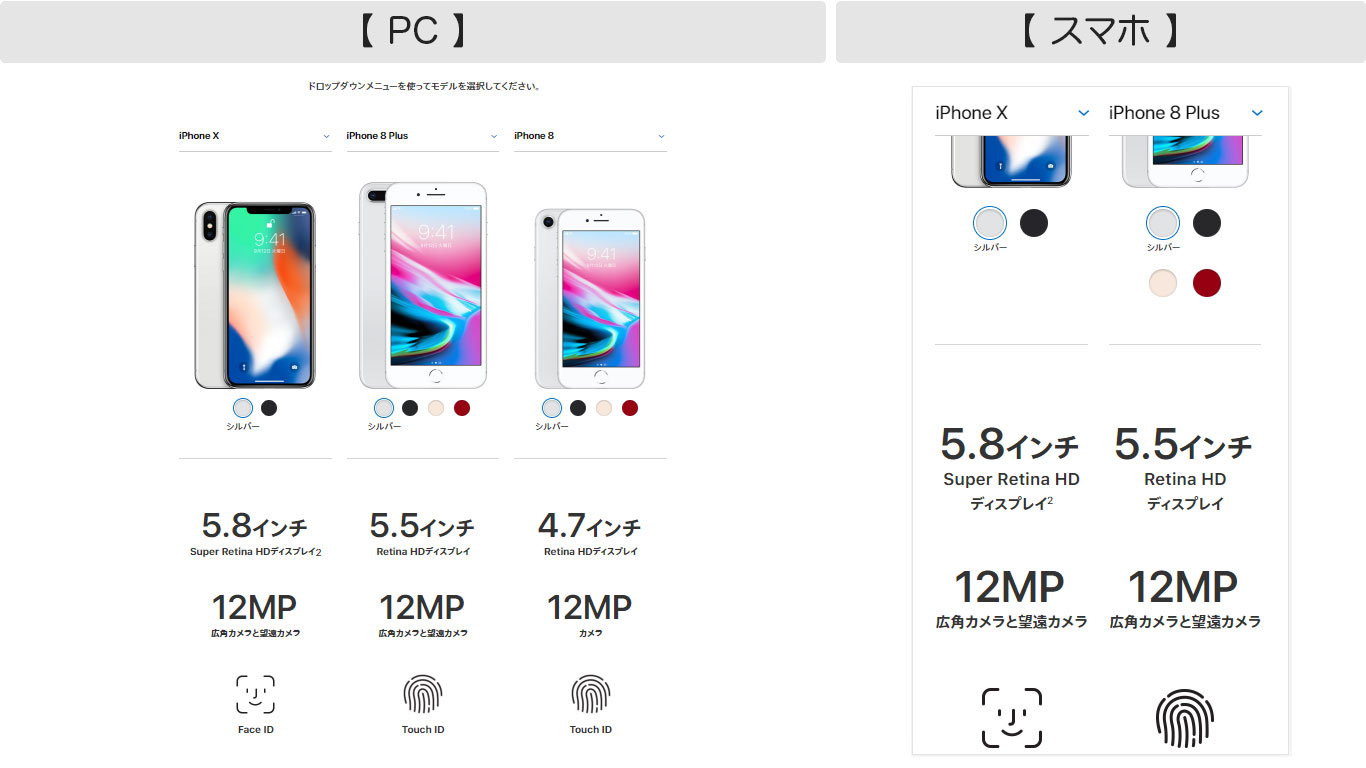
Apple
- ユーザーの選択した3種(PC表示)~2種(スマホ表示)の製品を比較表示する手法です。
表を分割する
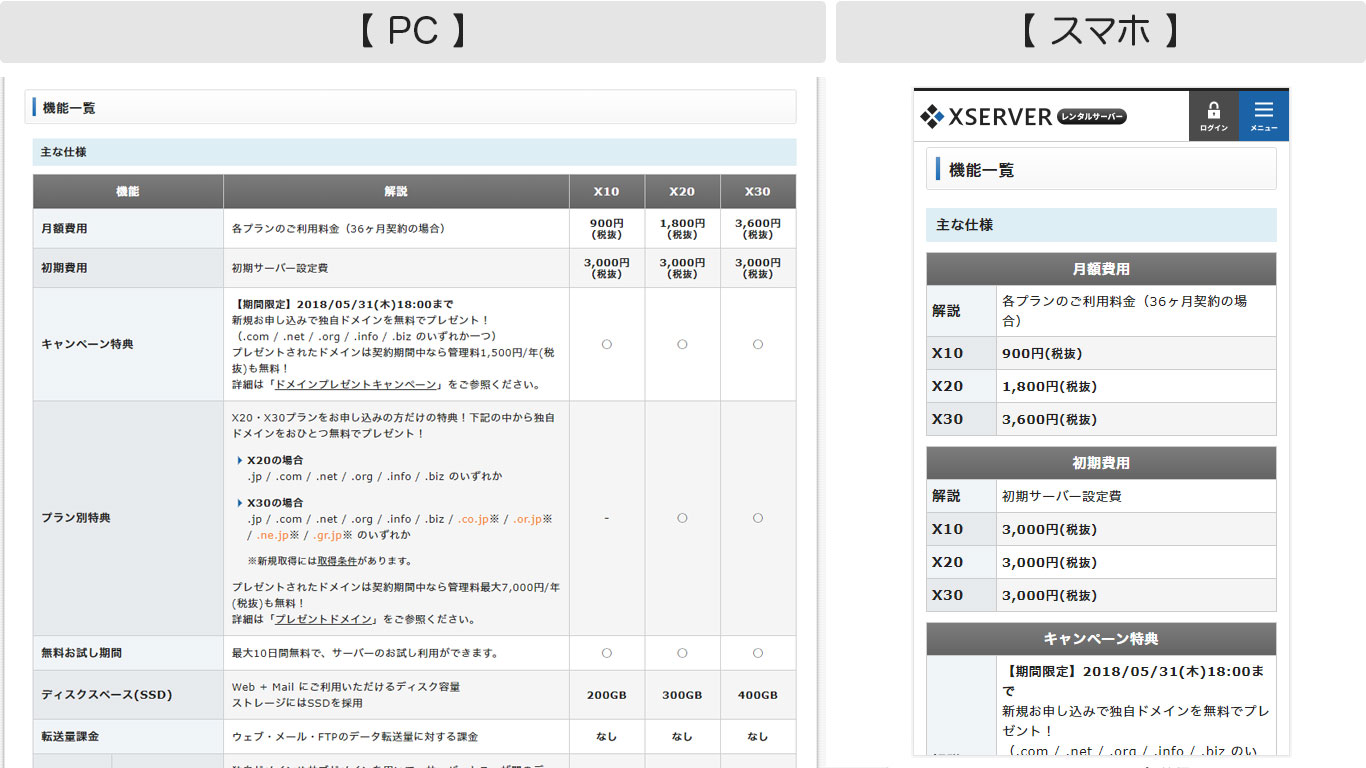
エックスサーバー
- tr要素のdisplayをblockにすることで1ソースでも組みかえることができます。
- 見出し(上記例では「解説」「X10」などの部分)を表示するには、疑似要素のcontentに表示するためのテキストをdata属性にセットしておくなど、HTML側の工夫も必要です。
- セルの結合などがある複雑なテーブルの場合はちょっと辛いかもしれません。
- ※例示したサイトでは上述の手法ではなく、2種類のテーブルを用意する方法をとっています。扱いやすい方で実装すればよいと思います。
情報を絞り込む
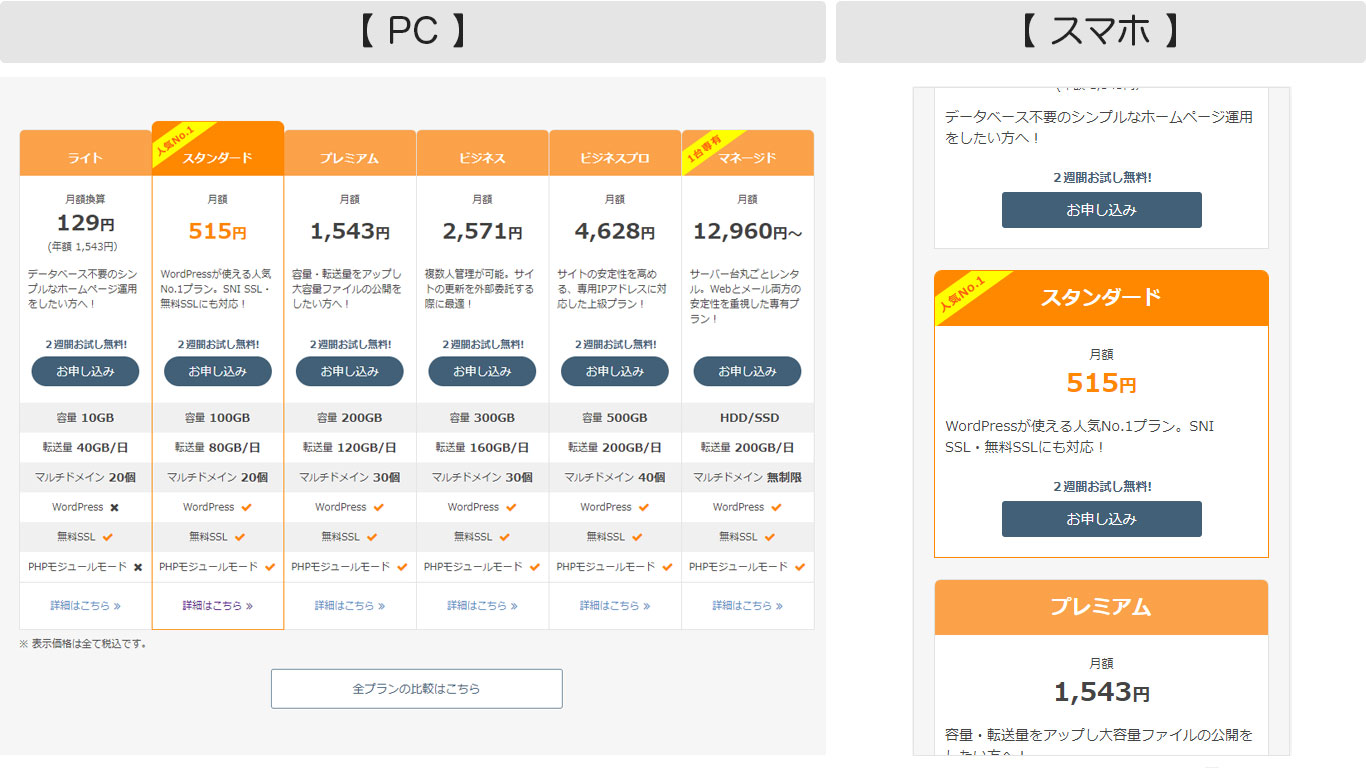
さくらのレンタルサーバー
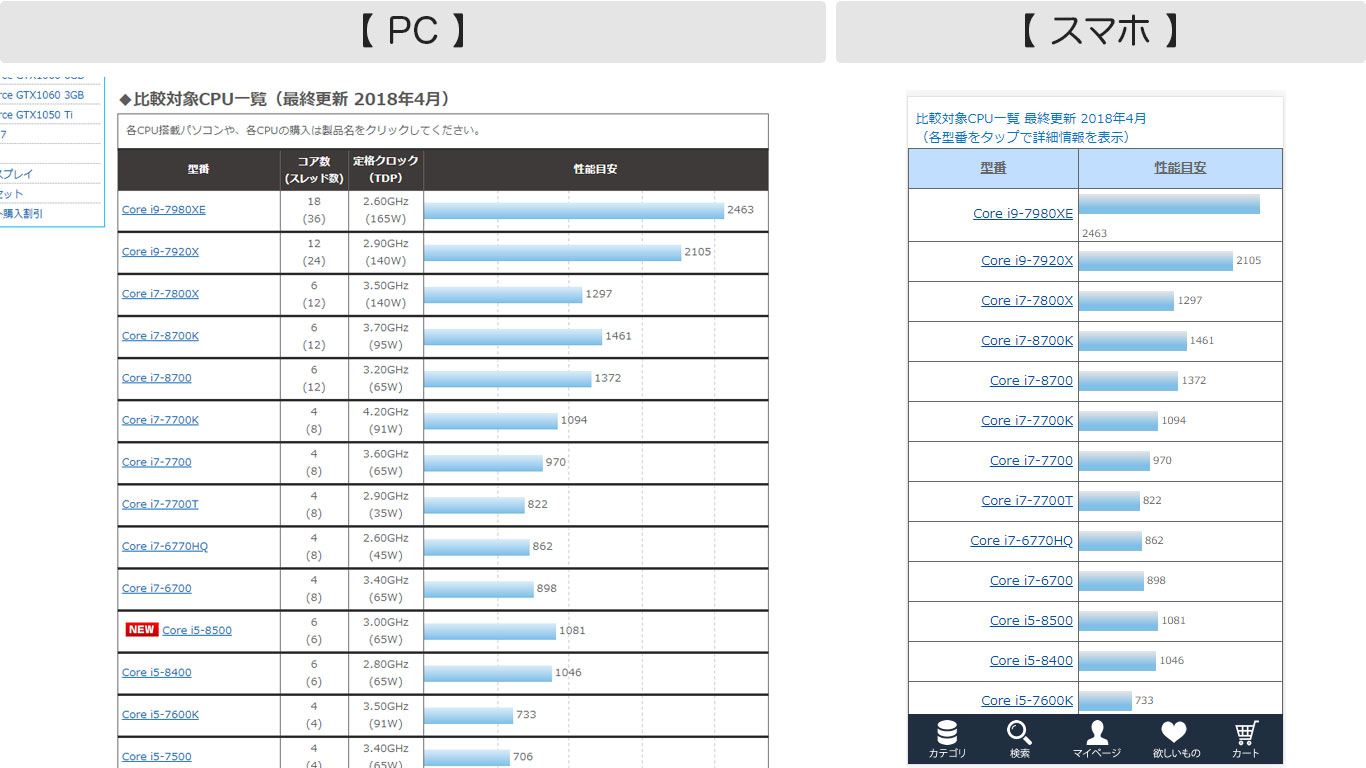
ドスパラ PC/スマホ
- スマホでは列の数を減らすなど、表示する情報を絞って、重要な情報だけを分かりやすく見せる方法です。
- 別途、詳細情報を確認できるページ等を用意する必要があります。
情報をアコーディオンパネル内に格納する
ニコニコレンタカー PC/スマホ
- 主要な情報で商品を比較して選択→詳細を確認 という導線設計です
- 1ソースで管理するにはちょっと苦しいかもしれません。
絞り込み選択・並び替えで対応
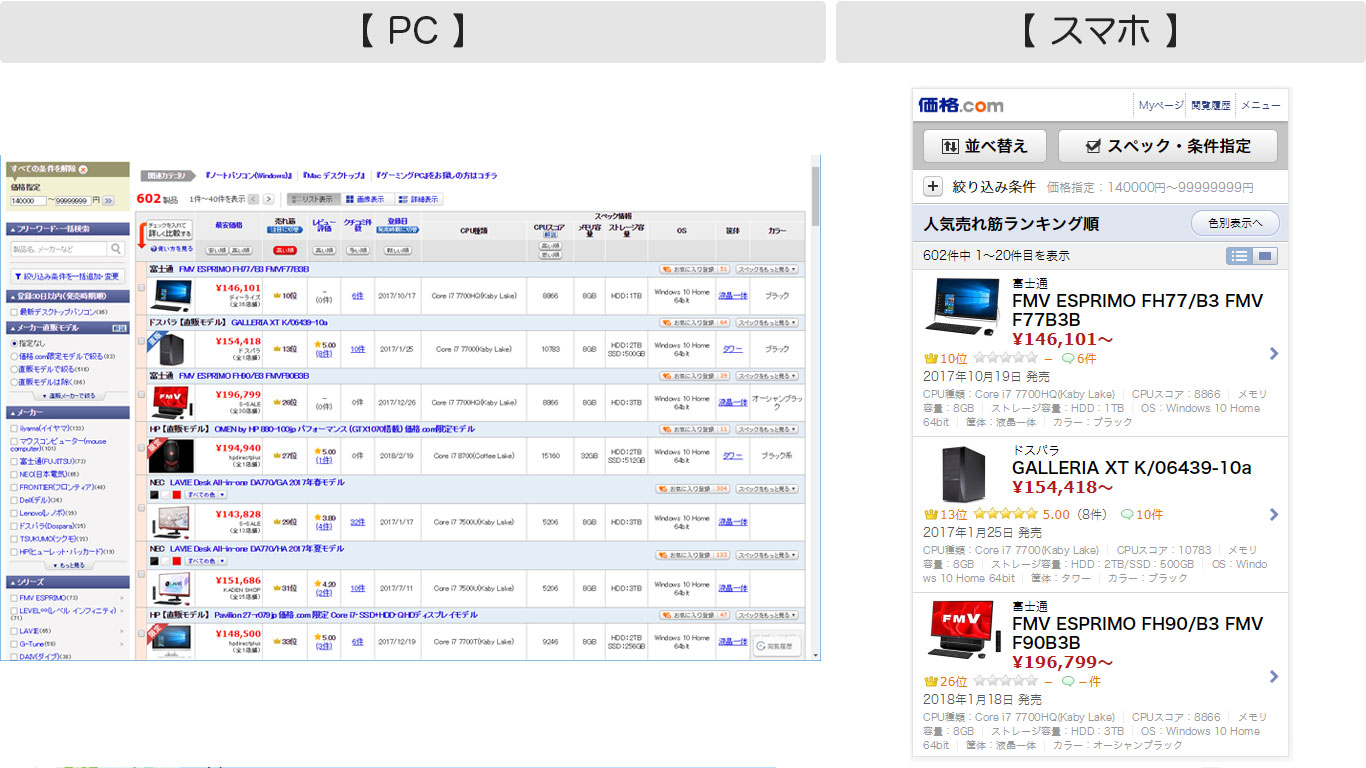
価格.com
- 情報が多い場合は、無理に一覧させずに絞り込みや並び替えで検索させる方法も有効です。
まとめ
いろいろと例示しましたが、以下のような点に注意しつつ適切なデザインを行うヒントになればと思います。
- 内容によって最適な表示方法は異なってくるので、データに合わせて最適な方法を個別に検討する。
- 見せ方だけでなく、情報の取捨選択もあわせて検討する。
- 「無理に表にしない」というのも一つの選択肢。
広告
2018/05/07
次の記事(2018/05/22)

【WordPress】「本当に実行していいですか?」/「辿ったリンクは期限が切れています。」と怒られないポイント
前の記事(2018/05/02)

2018/04のブックマーク・読んだ本・反省など

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko