WP-Membersでログインウィジェットのフォームをカスタマイズする
WP-Membersのサイドバーログインウィジェットの文言やスタイルを変更するカスタマイズ方法のメモです。サンプルではウィジェットを使ってヘッダにログイン/ログアウトフォームを設置します。
WP-MembersはWordPressで会員制サイトを構築する際に便利なプラグインです。
wpmem_sb_login_args – RocketGeek Interactive今回はこういうやつを作りたいと思います。

サイドバーに設置することを想定されたウィジェットですが、表示をカスタマイズしていい感じにヘッダに設置していきます。
※ウィジェットじゃないフォームのカスタマイズについては以下の記事をご参照ください↓↓
ウィジェットの設置
まずはWP-Members Loginウィジェットをヘッダに設置します。ふつうにウィジェットを追加するだけなのでWP-Members特有のなんらかは無いです。
サンプルコード
functions.php
register_sidebar(array(
'name'=>'ヘッダー',
'before_widget' => '<div id="header-widget">',
'after_widget' => '</div>',
));ヘッダーのフォームを設置したい場所
<?php dynamic_sidebar( 'ヘッダー' ); ?>表示結果

ここから、文言やスタイルを整えていきます。
ログインフォームのカスタマイズ

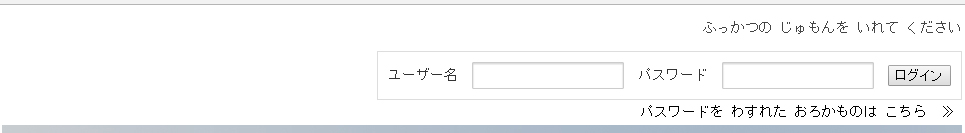
このような表示に変更したいと思います。ここでのポイントは文言の変更まわりなので、デザインはサイトに合わせて宜しくやってください。
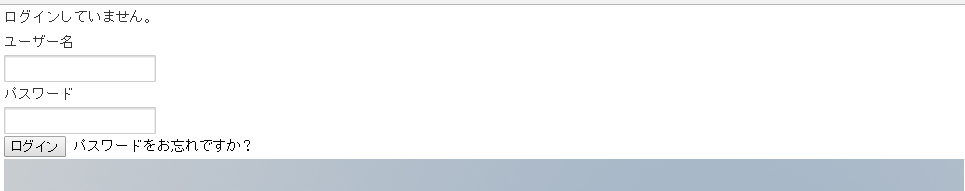
元の出力
このようなHTMLが出力されるところを
<div id="wp-members">
<h2 class="widgettitle"></h2>
ログインしていません。<br>
<form name="form" method="post" action="http://example/login/">
<fieldset>
<label for="username">ユーザー名</label><div class="div_texbox"><input type="text" name="log" class="username" id="username"></div>
<label for="password">パスワード</label><div class="div_texbox"><input type="password" name="pwd" class="password" id="password"></div>
/* 中略 */
<div class="button_div">
<input type="submit" name="Submit" class="buttons" value="ログイン"> <a href="http://example/mypage/?a=pwdreset">パスワードをお忘れですか?</a>
</div>
</fieldset>
</form>
</div>カスタマイズ後の出力
このようにしていきます。
<div id="wp-members">
<h2 class="widgettitle"></h2>
<p>ふっかつの じゅもんを いれて ください</p>
<form name="form" method="post" action="http://example/login/">
<fieldset>
<label for="username">ユーザー名</label><div class="div_texbox"><input type="text" name="log" class="username" id="username"></div>
<label for="password">パスワード</label><div class="div_texbox"><input type="password" name="pwd" class="password" id="password"></div>
/* 中略 */
<input type="submit" name="Submit" class="buttons" value="ログイン">
</fieldset>
<a href="http://example/mypage/?a=pwdreset" id="forgot_link">パスワードを わすれた おろかものは こちら ≫</a>
</form>
</div>サンプルコード
公式のドキュメントを参考にメッセージを変えてみます。「パスワードをお忘れですか」の文言も変更してありますが、これは公式に載ってないのでソースを見つつ雰囲気でやります。
wpmem_sb_login_args – RocketGeek Interactiveadd_filter( 'wpmem_sb_login_args', 'my_sidebar_args' );
function my_sidebar_args( $args ) {
$args = array(
// ログインフォームのメッセージを変更
'status_msg' => '<p>ふっかつの じゅもんを いれて ください</p>',
// ログインボタンと「パスワードをお忘れですか?」のリンクを囲むdivを削除
'buttons_before' => '',
'buttons_after' => '',
// 「パスワードをお忘れですか?」のリンクをfieldsetの外に出すため閉じタグを削除
'fieldset_after' => '',
);
return $args;
}
// 「パスワードをお忘れですか」のリンクを変更
add_filter( 'wpmem_sb_forgot_link_str', 'my_forgot_link_str' );
function my_forgot_link_str( $str ) {
global $user_login, $wpmem;
return ' </fieldset><a href="' . add_query_arg( 'a', 'pwdreset', $wpmem->user_pages['profile'] ) . '" id="forgot_link">パスワードを わすれた おろかものは こちら ≫</a>';
}上記をfunctions.phpとかに書きます。
CSSは、まあよしなにやって頂いたらよいのですが、せっかくなのでいちおう載せます。スタイルシートの設定は「以下のURLを使用してください」にしてあります。
#wp-members {
text-align: right;
}
#wp-members form {
display: inline-block;
}
#wp-members form fieldset {
padding: 10px;
border: solid 1px #ddd;
text-align: left;
}
#wp-members form label {
padding-right: 1em;
}
#wp-members form .div_texbox {
display: inline-block;
padding-right: 1em;
}
#wp-members form #forgot_link {
display: inline-block;
}ログアウトフォームのカスタマイズ

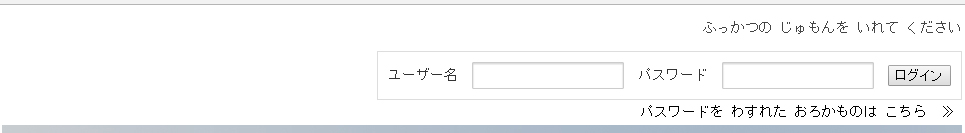
これを

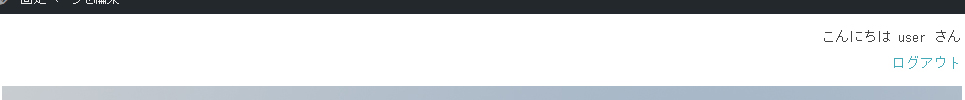
このような表示に変更したいと思います。
サンプルコード
公式のドキュメントを参考に表示内容を変更して改行タグも消します。
wpmem_sidebar_status_args – RocketGeek Interactiveadd_filter('wpmem_sidebar_status_args','my_sidebar_status');
function my_sidebar_status( $args ){
$current_user = wp_get_current_user();
$user_info = get_userdata( $current_user->id );
$args['wrapper_before'] = '<p id="wpmem_logout_link">';
$args['status_text'] = '<span>おお ゆうしゃ ' . $user_info->user_login . ' よ! そなたが くるのを まっておった。</span>';
return $args;
}注意点としては、公式のドキュメントではwp_get_current_user関数からfirst_nameやlast_nameといったプロパティを呼び出していますが、最新版(4.6.1で確認)ではプロパティがなくなっているので、そのままでは使えませぬ。今回はget_userdataを使用しました。パラメータは以下をご参照ください。
関数リファレンス/get userdata – WordPress Codex 日本語版リンクだけ置くパターン
ヘッダへの設置の場合はこのパターンの方が多い気もするので書いておきます。ウィジェットは使いまへん。
ログインページは固定ページでアレする想定です。
サンプルコード
<?php if(is_user_logged_in()) : ?>
<a href="/?a=logout">ログアウト</a>
<?php else : ?>
<a href="http://example/login/(ログインページのURL)">ログイン</a>
<?php endif; ?>以上。シンプル。
その他、Wp-Membersについては過去の記事もあるので宜しければご参照ください。



 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
