WP-Members のログインフォームや新規登録フォームをカスタマイズ
会員制サイト作成プラグイン「WP-Members」で新規登録フォームやログインフォームにどのようなカスタマイズができるか、備忘録を兼ねてまとめました。
はじめに
WP-Members は WordPress で手軽に会員制サイトを作成できるプラグインで、開発者目線で見てもカスタマイズしやすい作りになっていると思います。
ドキュメントも充実しているし、関数内部にはカスタマイズしやすいフィルターフックが多数仕込まれており、特にフォームの表示、デザインまわりのカスタマイズに柔軟に対応できます。
最近の案件でも各種フックを活用してゴリゴリとカスタマイズを行ったので、その内容をもとにポイント整理しました。
この記事で分かること
- 参考用にカスタマイズしたデモを元に、コードを解説します。
- 管理画面での設定はほとんど取り扱わず、コードからカスタマイズする方法を紹介します。
- フックされている値や使いどころはコード内に分かりやすく示されているので、網羅的な説明ではなくザックリどんなことができるか、需要の多そうなところを中心に例示していきます。
記事執筆時点の各種バージョン
- WordPress:5.8.1
- WP-Members:3.3.9.3
- PHP:7.4.1
この記事で取り扱うフォームの種類
Class WP_Members_Forms内の関数register_form()とlogin_form()で出力されるフォームを取り扱います。
- 新規登録フォーム(
[wpmem_form register]等) - プロフィール編集フォーム(
[wpmem_profile]) - ログインフォーム(
[wpmem_form login]等) - パスワードリセットフォーム
- パスワード変更フォーム(
[wpmem_profile]) - ユーザー名の回復フォーム
サンプルでは新規登録フォームを取り上げていますが、おおむね共通しているので、どのフォームにも参考にできると思います。
フォームに独自のスタイルを適用する
フォームにはデフォルトで用意された CSS が読み込まれて適用されています。サイトに合わせたデザインにするには、自前で CSS を用意します。
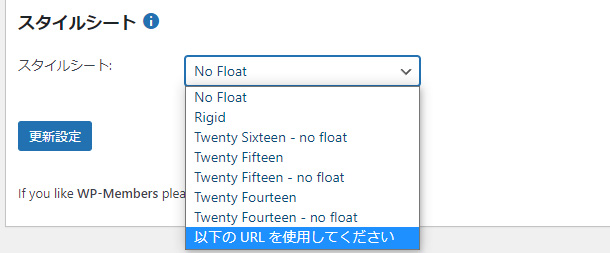
事前準備として、管理画面の「スタイルシート」の項目に「以下のURLを使用してください」を選択し、CSS ファイルの URL を指定するか、空白にして既存のスタイルシートから指定します。

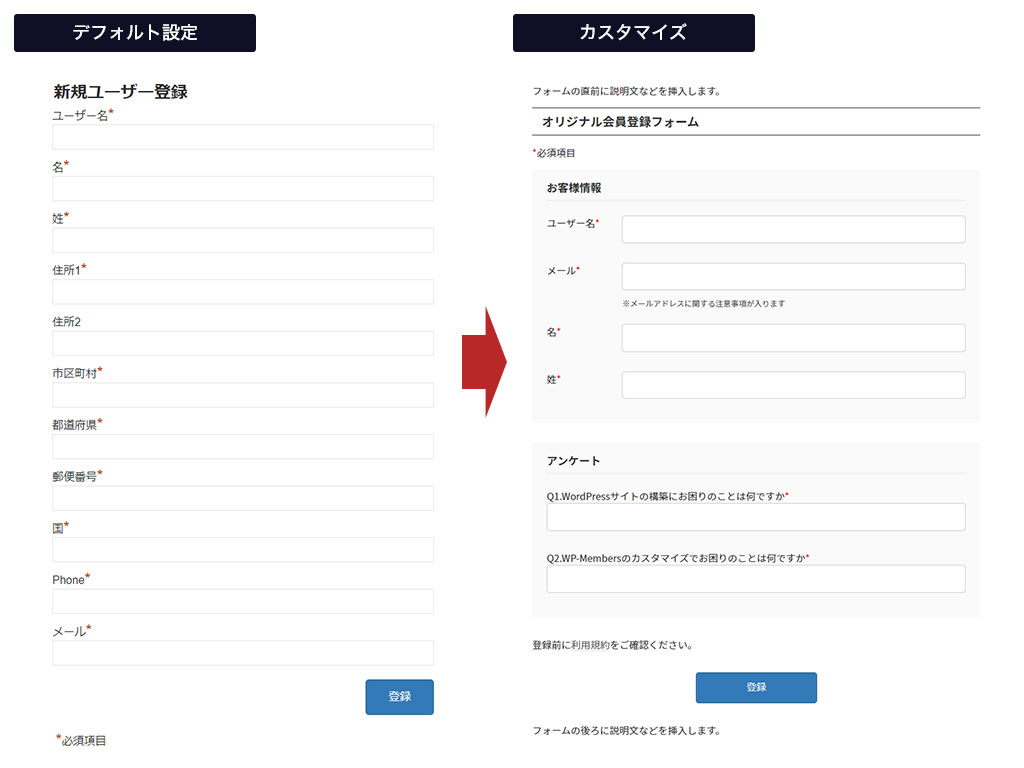
カスタマイズ例

フォームの HTML マークアップを変更して独自デザインを使ったり文言を追加する
デフォルトのフォームパラメータをフィルタリングするフックから、Wrapper 要素のマークアップや文章の追加などを行うサンプルです。
使用するフィルターフック
register_form():wpmem_register_form_argslogin_form():wpmem_login_form_args
フォームの種類は引数で判定できるので、「新規登録フォームの場合にこの文言を表示したい」といった要件にも対応できます。
基本形は以下。サンプルコードでは関数の内側だけ書いています。
add_action( 'wpmem_register_form_args', 'my_register_form_args', 10, 2 );
function my_register_form_args( $defaults, $tag ){
// 処理
return $defaults;
}サンプルは新規登録フォームで書いていきますが、その他のフォームでもだいたい同じです。
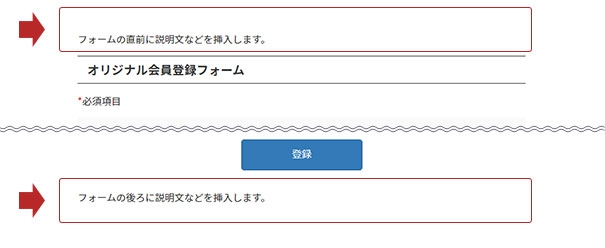
フォームの前後に文言を追加する
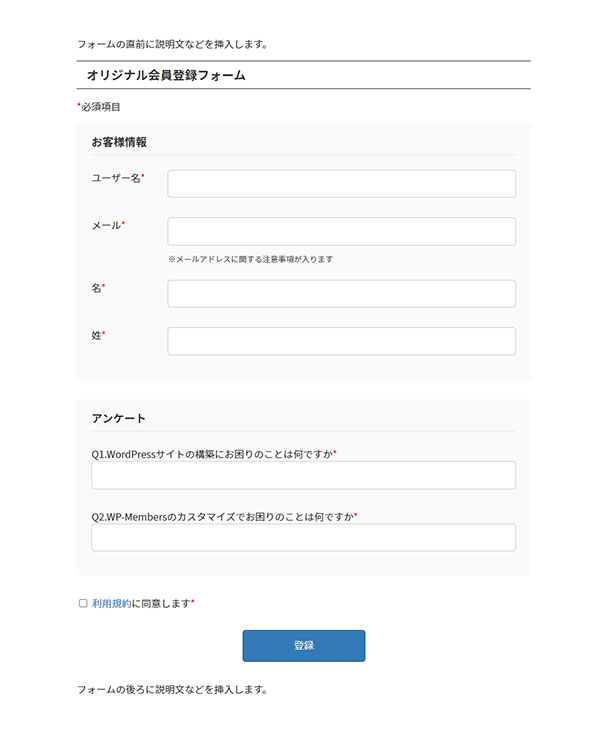
ブロックした記事や固定ページに挿入されるフォームの前後に説明文などを入れたい場合に便利かと思います。

$defaults['txt_before'] = '<div class="myform__txt-before">フォームの直前に説明文などを挿入します。</div>';
$defaults['txt_after'] = '<div class="myform__txt-after">フォームの後ろに説明文などを挿入します。</div>';<div class="myform__txt-before">フォームの直前に説明文などを挿入します。</div>
<div id="wpmem_reg">
<form name="form" method="post" action="http://example.com/" id="wpmem_register_form" class="myform">~省略~</form>
</div>
<div class="myform__txt-after">フォームの後ろに説明文などを挿入します。</div>フォームの HTML に class や HTML 要素 を追加/変更する
フォームのマークアップを組み替えてスタイリングしやすく整形します。
後述しますがセクションごとに fieldset で囲もうと思うので、外側の fieldset タグは外しておきます。
// form 要素の class を変更
$defaults['form_class'] = 'myform';
// 外側の fieldset を外す
$defaults['fieldset_before'] = '';
$defaults['fieldset_after'] = '';
// 各行に wrapper を追加
$defaults['row_before'] = '<div class="myform-row">';
$defaults['row_after'] = '</div>';
// 見出しタグの変更
$defaults['heading_before'] = '<h1 class="myform__title">';
$defaults['heading_after'] = '</h1>';<form name="form" method="post" action="http://example.com/" id="wpmem_register_form" class="myform">
<h1 class="myform__title">会員登録</h1>
<div class="myform-row">~省略~</div>
<div class="myform-row">~省略~</div>
…
<div class="myform-row">~省略~</div>
</form>input まわりの HTML 要素を変更する
<label for="first_name" class="text">名<span class="req">*</span></label>
<div class="div_text"><input name="first_name" type="text" id="first_name" value="" class="textbox" required=""></div>
<label for="last_name" class="text">姓<span class="req">*</span></label>
<div class="div_text"><input name="last_name" type="text" id="last_name" value="" class="textbox" required=""></div>デザインによってはこのままではスタイリングしにくい場合もあると思うので、たとえば以下のように変更。
// row のラッパーを追加する
$defaults['row_before'] = '<div class="myform__wrap-row">';
$defaults['row_after'] = '</div>';
// input タグのラッパーを外す
$defaults['wrap_inputs'] = false;<div class="myform__wrap-row">
<label for="first_name" class="text">名<span class="req">*</span></label>
<input name="first_name" type="text" id="first_name" value="" class="textbox" required="">
</div>
<div class="myform__wrap-row">
<label for="last_name" class="text">姓<span class="req">*</span></label>
<input name="last_name" type="text" id="last_name" value="" class="textbox" required="">
</div>ちなみに$defaults['wrap_inputs']をtrueにすると、後述のwpmem_register_form_rows / wpmem_login_form_rows内のfield_before / field_afterにデフォルトのdivタグが挿入されます。
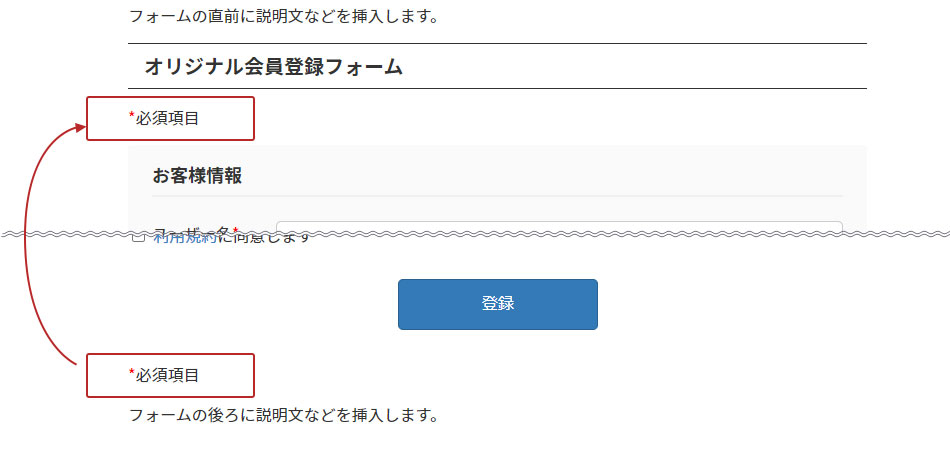
「* 必須項目」の表示位置を変更する

デフォルトでは最下部なので、目に付きやすい位置に移動させてみます。
// フォームタイトルの後ろにねじ込む
$req_label = $defaults['req_label_before'] . $defaults['req_label'] . $defaults['req_label_after'];
$defaults['heading_after'] = $defaults['heading_after'] . $req_label;
// デフォルトの表示を削除
$defaults['req_label'] = '';
$defaults['req_label_before'] = '';
$defaults['req_label_after'] = '';<h1>新規ユーザー登録</h1>
<div class="myform_rep-text"><span class="req">*</span>必須項目</div>フォームのタイトルを変更する
wpmem_register_heading
register_form()では専用のフックwpmem_register_headingが用意されています。$tagで分岐して、それぞれにタイトルを設定することができます。
add_action( 'wpmem_register_heading', 'my_register_heading', 10, 2 );
function my_register_heading( $heading, $tag ){
if( $tag == 'new' ){
$heading = '会員登録';
}
return $heading;
}gettext
login_form()には対応するフィルターフックがないので、gettextを使って変更します。
変換前の$textには翻訳前の英語のテキストを指定します。コードから探してもいいし、WordPressの言語設定を英語にして確認できます。
add_filter( 'gettext', 'my_rename_messagetxt', 1, 3);
function my_rename_messagetxt( $translation, $text, $domain ) {
if ( $domain === 'wp-members' ) {
if ( $text === 'Existing Users Log In' ) {
$translation = 'ログインしてね';
}
}
return $translation;
}新規登録フォームでもgettextにフックして処理しても同じことができますが、処理の優先度はwpmem_register_headingの方が上です。
また管理画面から設定できないテキストも、おおむねこちらで変更できると思います。
フォーム内の個別の行で出力内容を変更する
以下はフォームの各行で、特定の項目ではこういうカスタマイズを加えたい、といったニーズに対応するサンプルです。
使用するフィルターフック
- wpmem_register_form_rows
- wpmem_login_form_rows
add_filter( 'wpmem_register_form_rows', 'my_login_form_rows', 10, 2 );
function my_login_form_rows( $rows, $tag ){
// 処理
return $rows;
}特定の項目に注意書きを追加する

$rows['user_email']['field_after'] = '<span class="myform__notice">※メールアドレスに関する注意事項が入ります</span>' . $rows['username']['field_after'];フォームをセクション分けする

特定行の前後にsectionタグを挿入してセクション分けします。また、セクションごとにfieldsetで囲んでおきます。
今回の例では「お客様情報」と「アンケート」でセクションを区切っています。
$rows['username']['row_before'] = '<section class="myform__section"><fieldset><legend>お客様情報</legend>' . $rows['username']['row_before'];
$rows['last_name']['row_after'] = '</fieldset></section>';
$rows['q1']['row_before'] = '<section class="myform__section"><fieldset><legend>アンケート</legend>' . $rows['q1']['row_before'];
$rows['q2']['row_after'] = '</fieldset></section>';項目の順番を変えるとデザインが崩れてしまって注意が必要なのがちょっとイマイチ。
利用規約(TOS)の表示を変更する

WP-Members にはデフォルトで利用規約(TOS … Terms of Service)の設定機能がありますが、別途チェックボックスのフィールドを用意してカスタマイズした方が使いやすいのでそっちでやります。
ここではキーを「policy」としてチェックボックスを用意しています。
$rows['policy']['label'] = '<label for="policy"><a href="http://example.com/policy">利用規約</a>に同意します<span class="req">*</span></label>';デフォルトの TOS を使う場合は専用のフック(wpmem_tos_link_txt)でもできます。
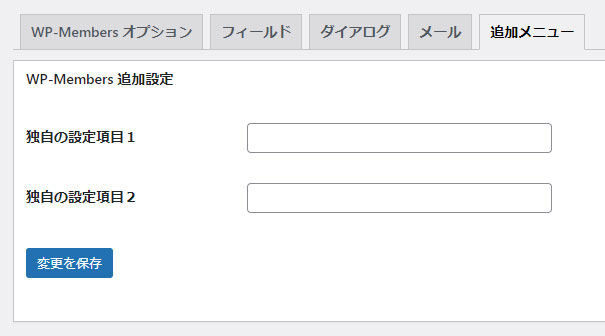
追加/変更したテキストを後から編集できるようにしたい
ここまでのカスタマイズでは、テキストもゴリゴリとコードにハードコーディングしてきましたが、実際の案件ではクライアントが後から編集できるようにしたいという要望もあると思います。
WP-Members には管理画面関連のフックも用意されているので、これを使って独自機能用のタブを追加できます。

add_filter( 'wpmem_admin_tabs', 'my_wpmem_admin_tabs' );
function my_wpmem_admin_tabs( $tabs ){
$tabs['my_menu'] = '追加メニュー';
return $tabs;
}
add_action( 'wpmem_admin_do_tab', 'my_wpmem_admin_do_tab', 20, 1 );
function my_wpmem_admin_do_tab( $tab ){
if ( $tab == 'my_menu' || ! $tab ) {
// 任意のフォーム
} else {
return false;
}
}おわりに
人気の WordPress 会員制サイト作成プラグイン「WP-Members」でどのようなカスタマイズが可能か、ニーズの多そうな部分を中心に概観しました。
サンプルコートも載せておりますが、ご自身でカスタマイズする場合は自己責任でお願いします。
カスタマイズのご相談・お見積りはお問い合わせフォームよりお気軽にご連絡ください。



 お問合わせ
お問合わせ @sho_taiko
@sho_taiko