SVG画像がflexboxやfloat要素内で表示されない場合はサイズ指定が必要
もうタイトルで全部言っちゃってるんですが。SVG画像をimgタグで読み込もうと思ったら表示されない場合の解決方法のメモです。
原因によって必要な解決方法はいろいろ異なるとは思いますが、親要素やSVG御本人のdisplayがflexboxやfloat指定されている場合はサイズ指定すると表示されるよという内容です。
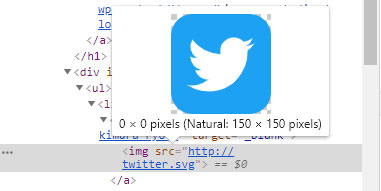
現象:SVG画像が 0×0 pixelと認識されて表示されない

chromeの開発者ツールで確認するとSVG画像が 0×0 pixelとなっています。このような状態に対応します。
厳密にいうと、表示されないのではなく0×0 pixelのサイズで表示されているので見えないということですね。
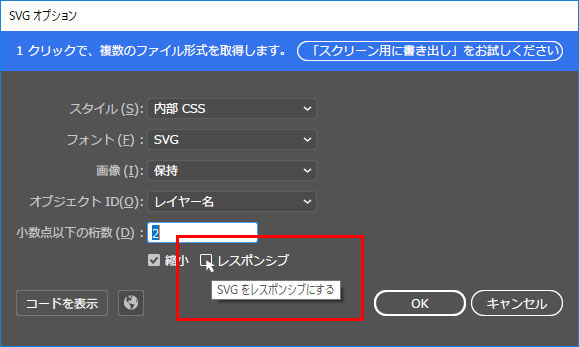
対応1:SVG画像にwidthとheightを含めて書き出す:「レスポンシブ」のチェックを外す

illustratorの場合、書き出し時に「レスポンシブ」のチェックを外すとsvgファイルにwidthとheightが追加されます。
ちなみに「レスポンシブ」にチェックを入れて書き出した場合、親要素がflexboxやfloatでなければ、親要素いっぱいに表示されるということのようです。
対応2:CSSからサイズを指定する
CSSからwidthやheightを指定してやることでも対応できます。
おわり
以上、flexboxやfloat要素内ではサイズ指定のないSVG画像が表示されないので、それぞれ指定してやりましょうという記事でした。今回は調べていませんが、他にも同様の状態になってしまうdisplayの値がありそうな気がします。あったらぜひ教えてください。
あとなんかおま環かもしれませんが、書き出しで既存のSVGファイルを上書きする際、一回消してからじゃないとうまく上書きされないとか、PhotoshopからSVGが書き出せないとか色々ハマりどころもあって未解決なので、これもご存じの方があればぜひご教示ください…!
広告

 お問合わせ
お問合わせ @sho_taiko
@sho_taiko
