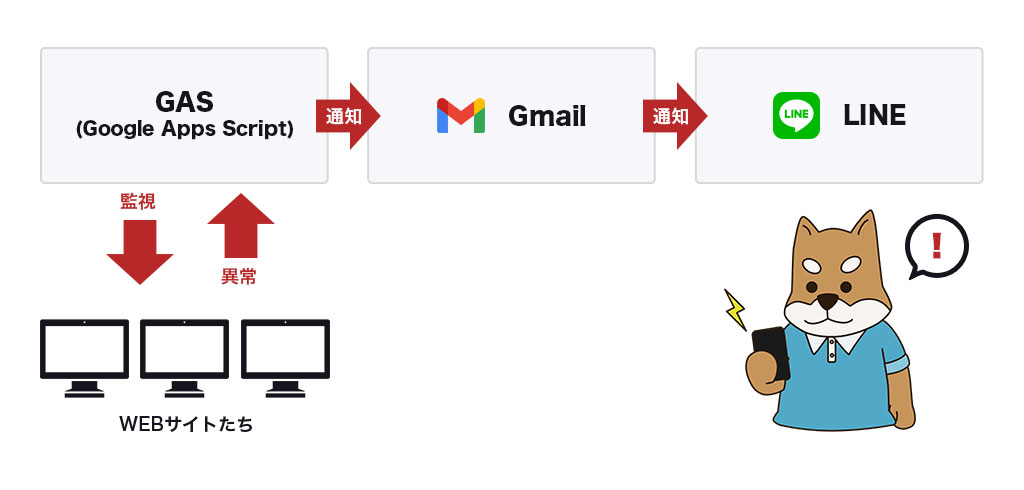
GAS(Google Apps Script)で死活監視して Gmail と LINE に通知
GAS(Google Apps Script)でサイトの死活監視を行い、異常時にGmailとLINEに通知を飛ばすスクリプトをつくりました。
やったこと

- サーバーやプログラムの不具合でサイトが閲覧できない状態になっていないかどうか、自動化したプログラムで定期的にサイトの状態を確認します。
- なるはやで対応できるよう、異常があればGmailとLINEに通知を飛ばします。
ソースは GitHub に置いてあります。
GASを選んだ理由
- 無料
- Cronを使えるサーバーを用意しなくてよい(Google のサーバーで定期実行可能)
- JavaScript ベースなので学習コストが低い
- 参考になる知見がネット上にたくさん蓄積されている
- Googleの各サービスと連携しやすくGmailとの連携がカンタン
- 各種業務効率化など、ちょっとした仕組みづくりに便利そうなのでこの機に使えるようにしておきたい
今回は死活監視に利用しましたが、その他業務効率化など使い道はいろいろありそうです。興味のある方はお気軽にご相談ください。
カスタムプロパティのセット
GitHubに置いておくには、メールアドレスや LINE の API キーはコードにべた書きせず、カスタムプロパティを利用します。
以前はUIで設定できたらしいですが、できないのでコードで設定します。結局コードに書くんかい。
const prop = PropertiesService.getScriptProperties();
const sample_set_prop = () => {
const sample_site_list = [
'https://norando.net',
'https://example.com/'
];
prop.setProperties({
'line_notify_token': 'hogehoge',
'mail': 'sample@example.com',
'site_list': JSON.stringify(site_list),
'label': 'hoge'
});
}ポイント
監視対象が複数サイトなので、URL は配列で持たせています。しかしプロパティは文字列しか持てないので、JSON.stringify()で変換してから保存します。取り出すときはJSON.parse()で。
死活監視してメール送信
レスポンスを確認して200でなければメール送信します。
const site_list = JSON.parse(prop.getProperty('site_list'));
const mail = prop.getProperty('mail');
const monitoring = () => {
site_list.forEach(
site => {
check_url(site)
}
);
}
const check_url = (siteURL) => {
try {
var response = UrlFetchApp.fetch(siteURL, { muteHttpExceptions:true });
var code = response.getResponseCode();
if( code != 200 ){
MailApp.sendEmail(
mail,
"[死活監視] レスポンス : " + code + " : " + siteURL,
"[死活監視] レスポンス : " + code + " : " + siteURL
);
}
} catch(err) {
console.log('error : ');
console.log(err);
MailApp.sendEmail(
mail,
"[死活監視] 検証URLに接続できません : " + siteURL,
err
);
}
}以下の記事を参考に書いてあります。
特定のラベルのついたメールをLINEに通知
ラベルは Gmail 側でエイリアスを元に振っています。
const setSearchCondition = () => {
const label = prop.getProperty('label');
const now = Math.floor(new Date().getTime() / 1000) ;
const interval = 60;
const term = now - (60 * interval);
return '(label:' + label + ' is:unread after:'+ term + ')';
}
const getMessages = (searchResult) => {
const mails = GmailApp.getMessagesForThreads(searchResult);
let detailMessages = []
for (const messages of mails) {
const message = messages.pop()
detailMessages.push(
"\n【Date】: " + message.getDate()
+ "\n【Subject】: " + message.getSubject()
)
}
GmailApp.markThreadsRead(searchResult);
return detailMessages;
}
const sendline = () => {
const line_notify_token = prop.getProperty('line_notify_token');
const result = GmailApp.search(setSearchCondition());
if (result.length > 0) {
const messages = getMessages(result)
console.log(messages);
messages.forEach(message => {
let options ={
"method" : "post",
"payload" : {
'message': message
},
"headers" : {"Authorization" : "Bearer "+ line_notify_token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
})
}
}以下の記事を参考にほぼそのまんま実装しました。
なお、今回はいったん Gmail に送った後に、 Gmail を検索して LINE に飛ばすという2度手間をやっています。
WordPress サイトで PHP エラーがあったらメール通知を送るというプラグイン(Error Log Monitor)を使っていて、その通知もLINEで受け取りたいなと思ったので、Gmail でまとめてから LINE に通知するフローにしました。
トリガー
あとはmonitoringとsendlineの関数をそれぞれタイマーで実行するようGAS上で設定したら完了。
GitHub連携
ついでにGitHubにあげました。Google Apps Script GitHub アシスタントという拡張機能でブラウザのGAS環境から push しています。
- Google Apps Script GitHub アシスタント – Chrome ウェブストア
- 新IDE対応の「Google Apps Script GitHub アシスタント」の導入手順と使い方解説(Chrome拡張) | AutoWorker〜Google Apps Script(GAS)とSikuliで始める業務改善入門
おわりに
GAS をちゃんと活用したのは初めてでしたが、JavaScriptでサクッと便利プログラムが作れて、定期実行なんかも画面上で設定してしまえるのでかなり活用の余地があるぞと感じました。
- スプレッドシート、ドライブ、カレンダー、Gmailといった Google の各サービスの連携して作業を効率化
- 定期実行するbotでルーティンを自動化
- 簡易なスクレイピング
などなど。今後も機会があれば開発していけたらと思います。死活監視はもちろん、GAS を使った業務効率化などに興味ある方はぜひご相談ください。



 お問合わせ
お問合わせ @sho_taiko
@sho_taiko